

Comment changer rem en vscode ?
Lors du développement de pages h5, nous devons utiliser des unités rem, alors comment convertir px en rem en vscode ?
Recommandations associées : Tutoriel vscode
Ici, j'ai choisi le plug-in px to rem Les étapes à utiliser :
Installez d'abord le px sur. plug-in rem;
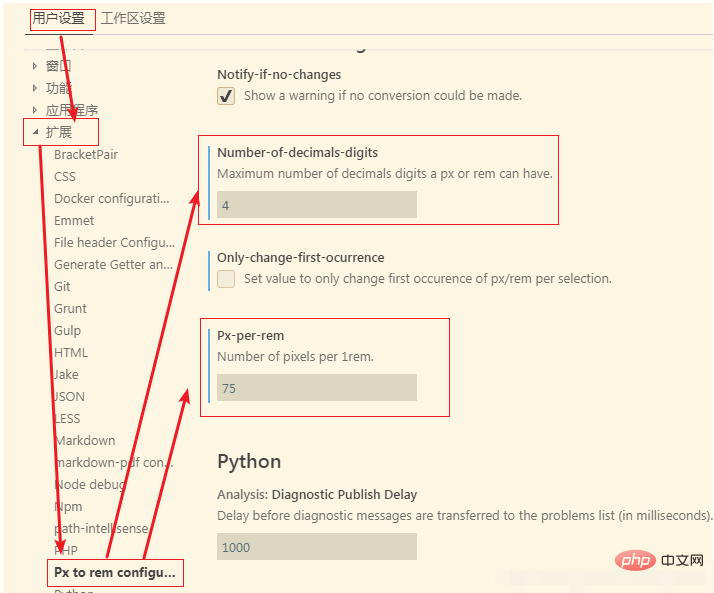
Ensuite recherchez **px à rem **

dans Paramètres->Paramètres utilisateur->Extensions ou directement dans les paramètres Configuration .json :
"px-to-rem.px-per-rem": 75,
"px-to-rem.number-of-decimals-digits": 4,Ensuite, modifiez la largeur : 200px dans le fichier de style, appuyez sur la touche de raccourci ALt+Z pour convertir en largeur :
Remarque :
Je suis ici La valeur de base définie est de 75, car la largeur du brouillon de conception par défaut est de 750 px
Pour des détails spécifiques, vous pouvez afficher directement les détails du plug-in ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio