

Que dois-je faire avec le plug-in d'erreur vscode ?
Lors de l'installation du plug-in VSCode, j'ai rencontré une erreur comme celle-ci : connectez ETIMEDOUT 191.238.172.191:443
Recommandations associées : Tutoriel vscode
Raison : La connexion au serveur expire. Si vous avez les conditions, vous pouvez essayer fq, mais il existe une méthode plus simple, référez-vous ici
1 Entrez sur le site officiel de VScode : https. ://marketplace.visualstudio.com/
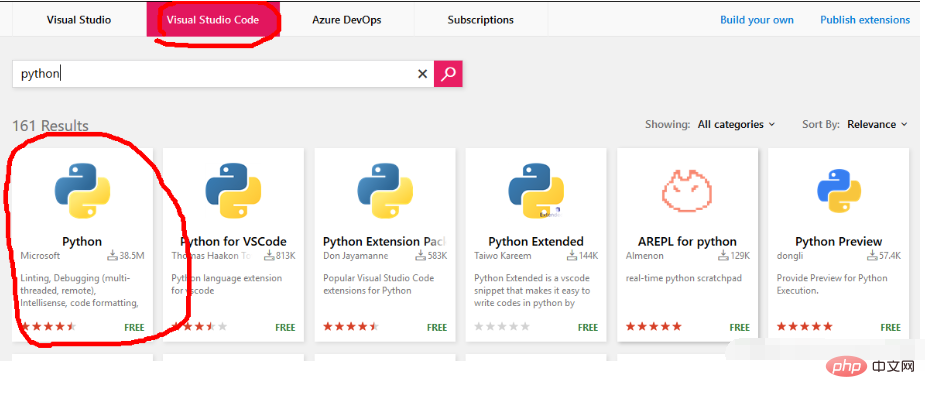
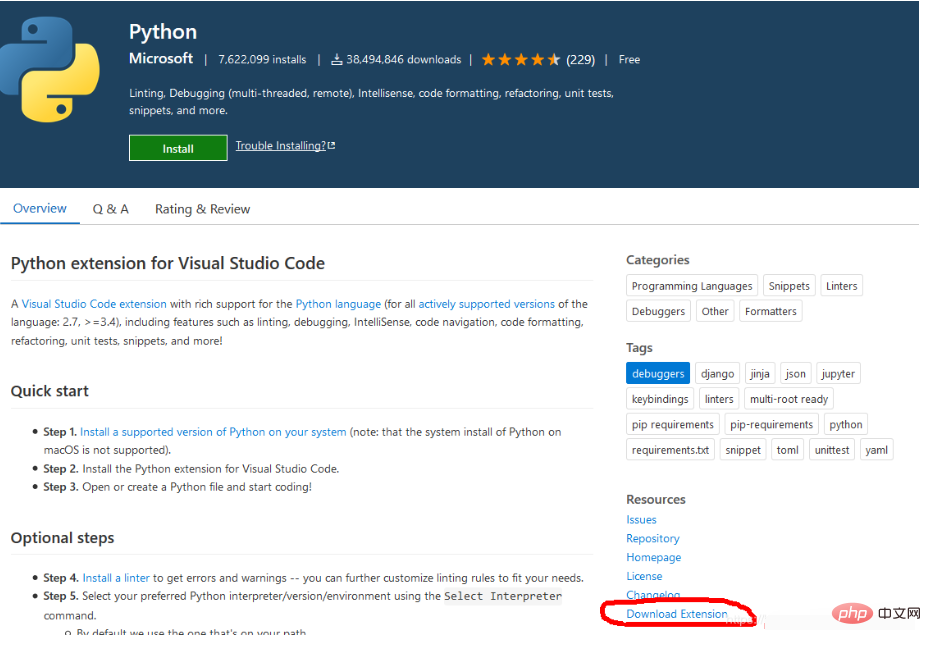
2. Sélectionnez VSCode, entrez le plug-in souhaité, cliquez et téléchargez le package de plug-in en local, comme indiqué dans les deux images suivantes.


3. Ouvrez VSCode, cliquez sur Afficher - Extensions - (Dans le coin supérieur droit, installez à partir de VSIX, importez simplement Téléchargez l'extension package et redémarrez après l’installation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio