

Comment déboguer vue avec vscode ?
Utiliser le débogage du point d'arrêt VS Code
Il n'est pas pratique de déboguer le code Vue directement dans la fenêtre de débogage de Chrome Heureusement, Visual Studio Code fournit un débogueur pour le. Plug-in Chrome, vous pouvez déboguer directement le code dans le point d'arrêt VS Code via la configuration, et vous pouvez voir la même valeur que la console dans Chrome dans la fenêtre de débogage de VS Code. Cet article présentera le processus de configuration.
Recommandations associées : Tutoriel vscode
1. Ouvrez le port de débogage à distance de Chrome
Nous devons d'abord démarrer Chrome avec le débogage à distance activé, comme ce VS Code peut être attaché à Chrome.
Windows
Cliquez avec le bouton droit sur l'icône de raccourci Chrome, sélectionnez Propriétés
Dans la colonne cible, ajoutez --remote-debugging-port=9222 à la fin, faites attention à utiliser Séparer par des espaces
macOS
Ouvrez la console
Exécutez la commande /Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging- port=9222
Linux
Ouvrez la console
Exécutez la commande google-chrome --remote-debugging-port=9222
2. Plug-in de débogage Chrome
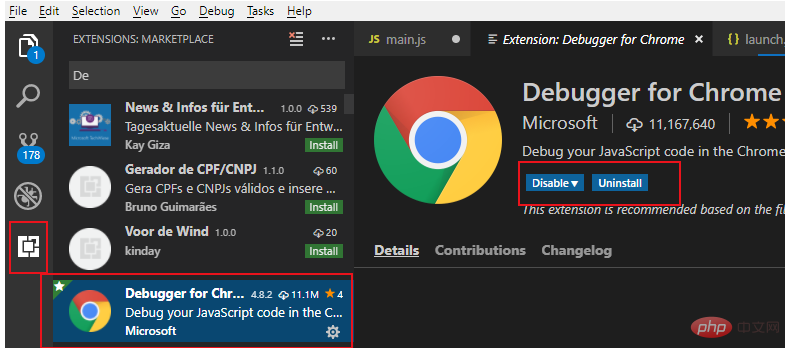
Cliquez sur le bouton d'extension dans la barre latérale gauche de Visual Studio Code, puis saisissez Debugger for Chrome dans la zone de recherche et installez le plug-in, saisissez-le à nouveau et cliquez sur recharger pour redémarrer après l'installation est terminée.

3. Créez un fichier de configuration de débogage
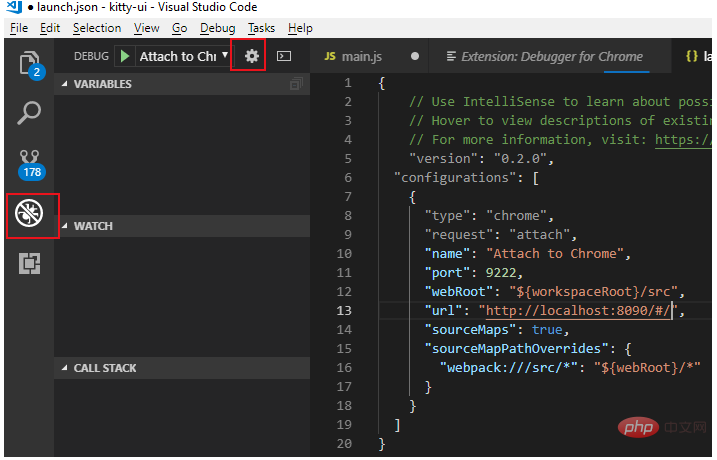
Cliquez sur le bouton de débogage dans la barre latérale gauche de Visual Studio Code, puis cliquez sur le pignon des paramètres dans la fenêtre contextuelle. ouvrez la fenêtre de configuration de débogage. Sélectionnez ensuite Chrome, VS Code générera un répertoire .vscode dans le répertoire racine de l'espace de travail. Il contiendra un fichier lanch.json et il s'ouvrira automatiquement
Utilisez la configuration suivante. fichier pour écraser le contenu du fichier lanch.json généré automatiquement.
Remarque : Le numéro de port dans l'URL doit être cohérent avec le numéro de port de démarrage configuré par WEBPACK.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4. Modifiez la configuration du webpack
S'il s'agit d'un projet vue empaqueté basé sur webpack, il peut y avoir un problème de non-concordance de point d'arrêt, et vous il faut encore faire quelque chose Modification :
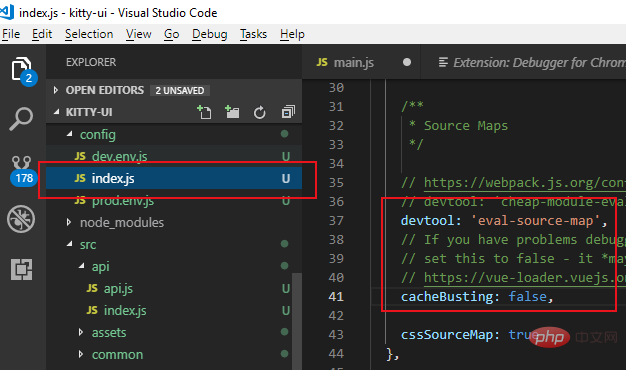
1. Ouvrez le fichier index.js dans le répertoire config du répertoire racine
2. Changez la valeur devtool sous le nœud dev en 'eval-source. -map'
3. Modifiez la valeur cacheBusting sous le nœud de développement sur false

5. Activez le débogage
Une fois la configuration ci-dessus terminée :
1. Ouvrez Chrome avec le débogage à distance dans la première étape
2. Exécutez npm run dev dans le projet vue pour démarrer le projet en mode débogage.
3. Cliquez sur le bouton de débogage dans la barre latérale gauche de VS Code, sélectionnez Attacher à Chrome et cliquez sur le bouton de démarrage vert. La barre de contrôle de débogage apparaîtra dans des circonstances normales.
Vous pouvez désormais déboguer les points d'arrêt dans le code js du fichier vue.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio