

Comment utiliser DreamWeaver cms pour créer un site Web multilingue ?
DreamWeaver est un système cms utilisé par de nombreuses personnes en Chine. Comment utiliser dedecmsDreamweaver pour créer un site Web en chinois et en anglais ? Aujourd'hui, je vais vous donner un tutoriel graphique détaillé, j'espère que cela pourra vous aider. tout le monde.
Apprentissage recommandé : Dream Weaver cms
La description et les captures d'écran suivantes sont un site Web en 5 langues que j'ai réalisé à l'aide du programme dedecms Dream Weaver. le tutoriel.
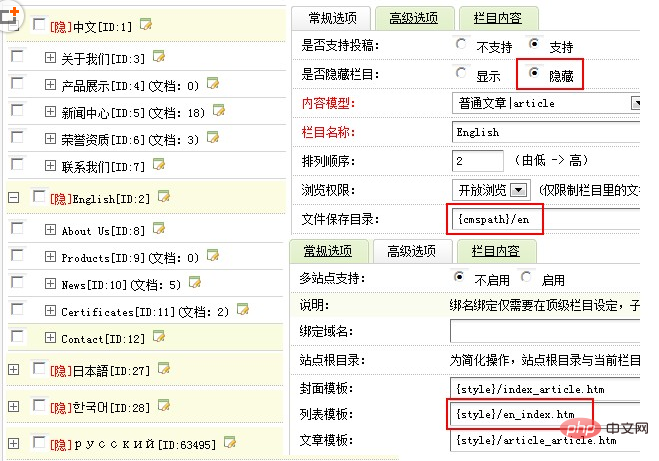
1. Créez d'abord une colonne en arrière-plan. Il y a trois points à noter
1. Si vous devez faire plusieurs langues, ajoutez quelques grandes colonnes. colonne, qui contient la colonne de navigation dans votre propre langue
2. Le répertoire de sauvegarde des fichiers de la colonne de couverture "Options générales" est défini sur cn ou en
3. Le modèle de liste de la couverture La colonne "Options avancées" est définie sur cn_index.htm Ou en_index.htm

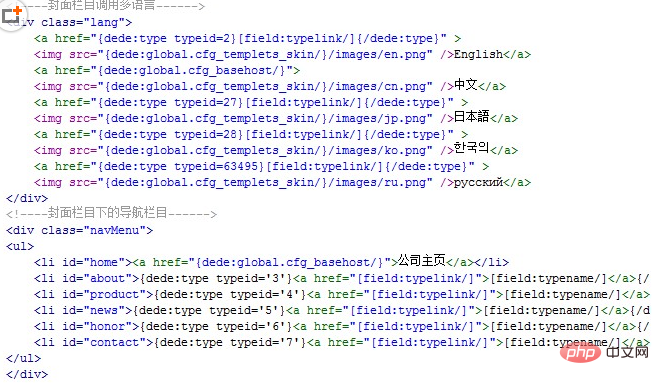
2. Appeler le code du site
La colonne de couverture de chaque langue et le Les colonnes de navigation dans chaque langue sont appelées séparément, utilisez {dede:type typeid='*'} pour l'appeler séparément, veuillez voir l'image

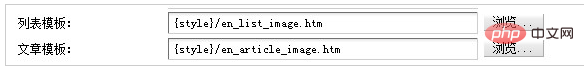
3. Le reste est à construisez les colonnes dans chaque langue séparément
Il est recommandé d'utiliser cn_, en_, jp_ et d'autres préfixes pour distinguer les fichiers de modèle. Une langue est un modèle de langue, puis copiez et modifiez le texte et les images.

J'espère que ce tutoriel graphique est suffisamment détaillé, et il en va de même pour travailler dans plusieurs langues, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!