

Comment créer de nouveaux CSS en vscode ?
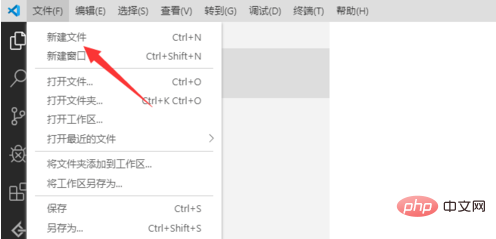
Cliquez d'abord sur le fichier pour sélectionner un nouveau fichier, comme indiqué dans l'image ci-dessous

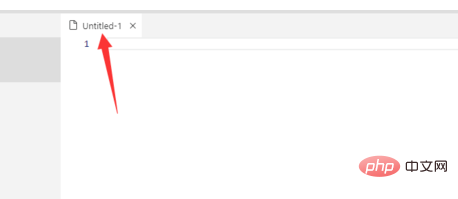
Ensuite, un fichier temporaire est créé, comme indiqué dans l'image ci-dessous

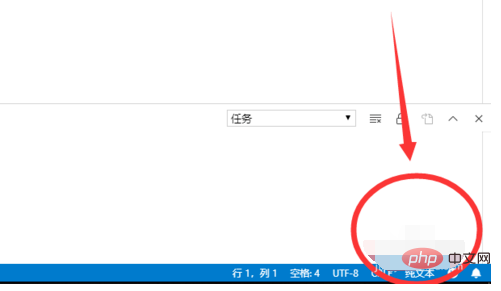
Ensuite, le type de document en bas est du texte brut, cliquez sur texte brut

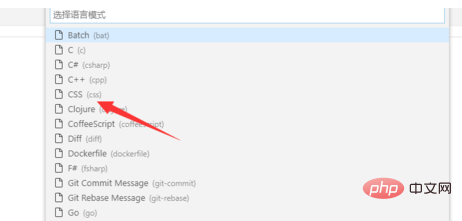
et sélectionnez CSS dans l'interface contextuelle, comme suit Comme indiqué dans l'image

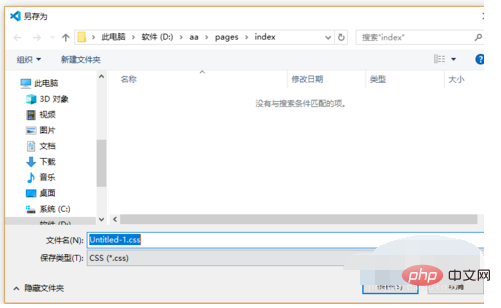
Appuyez ensuite sur ctrl+S pour enregistrer le document, comme indiqué dans l'image ci-dessous

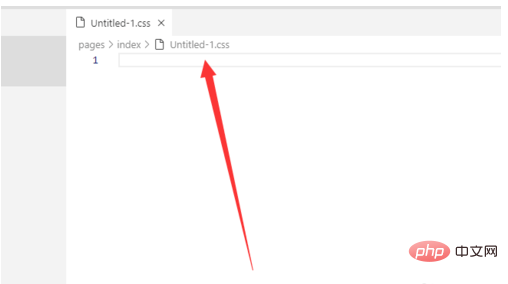
Enfin, vous obtiendrez un fichier CSS, comme indiqué ci-dessous

Enfin, pour résumer, la création de fichiers CSS dans vscode est principalement créé en modifiant le type de document L'avez-vous appris ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio