

Comment ouvrir vscode dans le navigateur ?
Paramètres vscode pour afficher la page html dans le navigateur
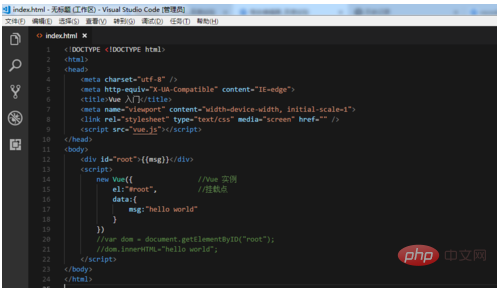
Ouvrez d'abord le programme et écrivez un programme html.

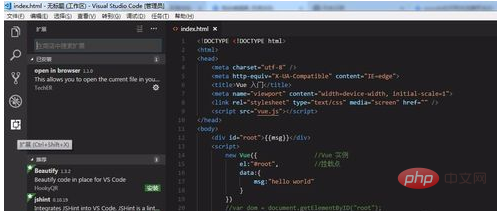
Cliquez ensuite sur l'extension sur la cinquième ligne à gauche, ou utilisez la touche de raccourci ctrl+shift+X pour ouvrir la barre d'extension.
Tutoriel recommandé : Tutoriel vscode

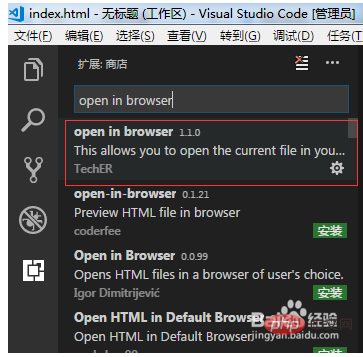
Entrez "ouvrir dans le navigateur" dans la barre de recherche de la barre d'extension, puis vous peut le trouver Ouvrir dans le navigateur est un plug-in, et le mot « Installer » sera affiché dans le coin inférieur droit du plug-in.
Comme je l'ai déjà installé ici, l'installation ne s'affiche pas.

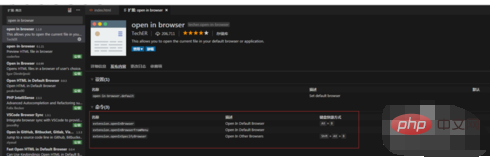
Une fois l'installation terminée, vous pouvez consulter la documentation, qui contient les touches de raccourci utilisées par le plug-in. Dans le navigateur par défaut, Alt+B est affiché ; dans les autres navigateurs, Shift+Alt+B.

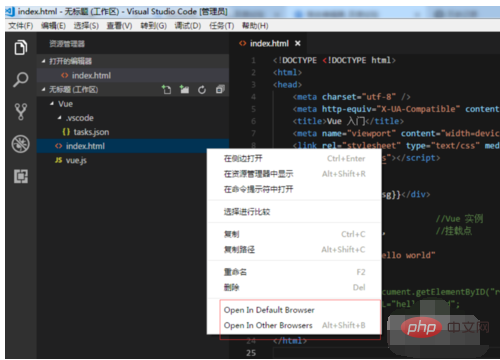
Retournez au document HTML que vous avez créé au début et vous pourrez utiliser les touches de raccourci pour l'exécuter. Vous pouvez également cliquer avec le bouton droit sur le document HTML et choisir de l'ouvrir avec le navigateur par défaut ou un autre navigateur dans la fenêtre contextuelle.

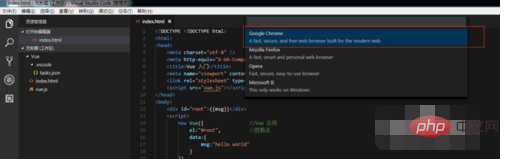
Si vous choisissez d'ouvrir dans d'autres navigateurs, la boîte de commande au milieu affichera les navigateurs qui peuvent être utilisés, sélectionnez simplement le nom du navigateur dont vous avez besoin, ici nous utilisons Essayez Chrome.

Vous pouvez voir que le programme a été exécuté avec succès dans le navigateur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio