

Comment écrire du HTML dans le bloc-notes ?
Double-cliquez pour ouvrir notepad++ et cliquez sur Nouveau, comme indiqué ci-dessous.
Recommandé : "Tutoriel d'utilisation de notepad++"

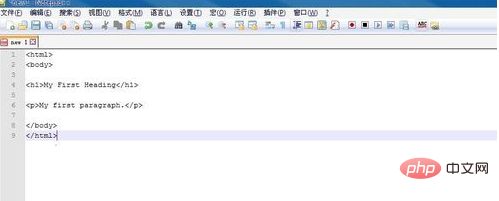
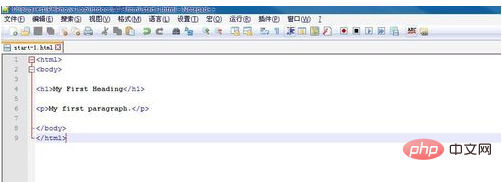
Entrez ou copiez le premier programme HTML, comme indiqué ci-dessous.

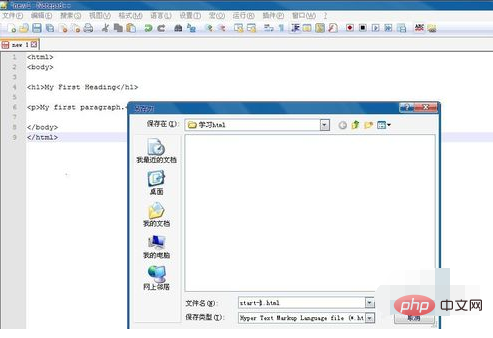
Cliquez sur le bouton Enregistrer pour enregistrer le texte que nous venons de saisir, comme indiqué ci-dessous.

Le nom du fichier est start-1 et le type de fichier est un langage de balisage hypertexte, c'est-à-dire HTML, comme indiqué ci-dessous. Cliquez sur OK.

Après l'enregistrement, nous voyons que l'étiquette devient bleu clair, ce qui nous facilite la rédaction de pages Web, comme indiqué ci-dessous.

Ouvrez le fichier start-1 que nous avons enregistré, faites un clic droit, ouvrez avec le navigateur ----360, comme indiqué ci-dessous.

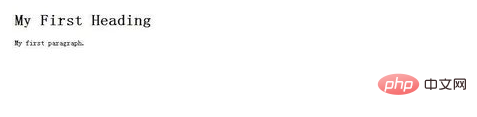
Les résultats sont présentés ci-dessous.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!