
Vue est un framework progressif pour créer des interfaces utilisateur. Ci-dessous, la colonne tutoriel d'utilisation de Sublime vous présentera la méthode d'ajout de modèles de vue à Sublime. J'espère que cela aidera ceux qui en ont besoin.

Sublime ajoute un modèle de vue
Étape 1 :
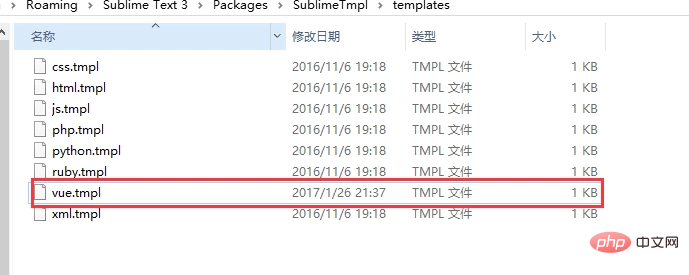
Créez une nouvelle vue sous le chemin : Sublime Text Fichier 3PackagesSublimeTmpltemplates .tmpl :

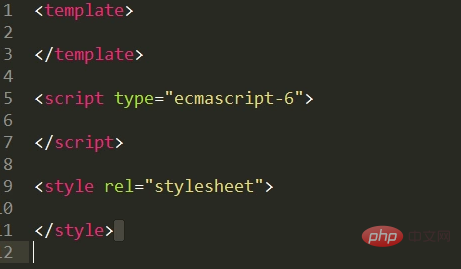
<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>Étape 2 : Ouvrez les commandes Default.sublime, copiez et collez la configuration suivante
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}Étape 3 : Ajoutez une touche de raccourci .sublime-keymap par défaut
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}Étape 4 : utilisez ctrl+alt+e pour créer un nouveau modèle de vue

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode chinoise de saisie sublime
Méthode chinoise de saisie sublime
 Comment désactiver la complétion automatique sublime
Comment désactiver la complétion automatique sublime
 Comment installer des bibliothèques tierces dans sublime
Comment installer des bibliothèques tierces dans sublime
 sublime exécute le code js
sublime exécute le code js
 Où puis-je me procurer le costume Douyin Little Fire Man ?
Où puis-je me procurer le costume Douyin Little Fire Man ?
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 que signifie le titre
que signifie le titre
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java