

Comment gérer les bords dans la découpe PS ?
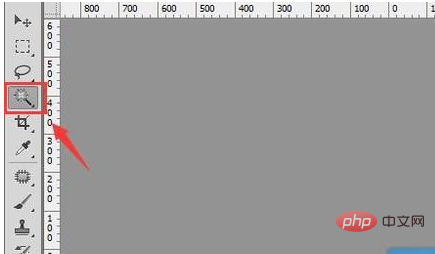
Après avoir ouvert ps, ouvrez l'image que nous devons découper, puis recherchez l'outil baguette magique dans la boîte à outils, comme indiqué sur l'image :

Sélectionnez l'outil Baguette magique et cliquez sur l'image pour obtenir la sélection d'arrière-plan, comme indiqué sur l'image :

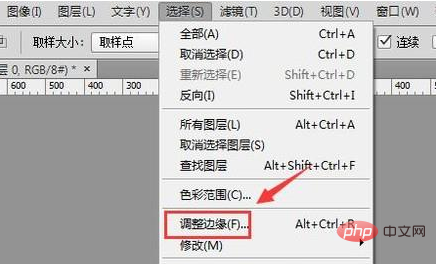
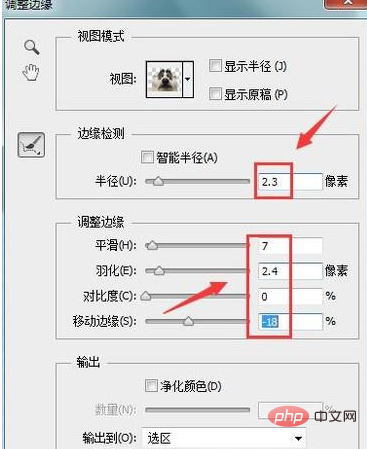
Après avoir obtenu la sélection d'arrière-plan, appuyez sur Ctrl+ shift+I pour inverser la sélection, puis recherchez l'option de sélection dans le menu, cliquez sur cette option pour trouver l'option d'ajustement du bord dans son sous-menu, comme indiqué sur la figure :



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment dessiner des lignes pointillées dans PS
Comment dessiner des lignes pointillées dans PS
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 ps quitter la touche de raccourci plein écran
ps quitter la touche de raccourci plein écran
 Touches de raccourci du pot de peinture PS
Touches de raccourci du pot de peinture PS
 Comment redimensionner des images dans PS
Comment redimensionner des images dans PS
 Comment changer la couleur du pinceau PS
Comment changer la couleur du pinceau PS
 Comment rendre l'arrière-plan transparent dans PS
Comment rendre l'arrière-plan transparent dans PS
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord