

Comment créer un nouveau menu de navigation dans WordPress ?
Où se trouve le paramètre du menu WordPress ?
Pour configurer le menu de navigation de WordPress, recherchez d'abord où il se trouve
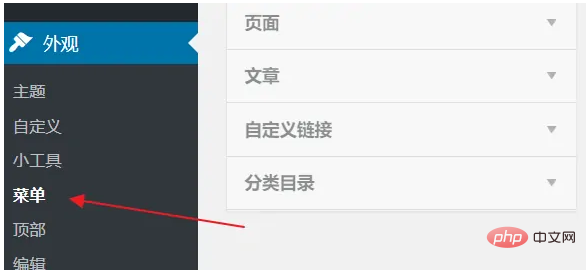
Ouvrez le. tableau de bord et sélectionnez Apparence – Menu


Entrez dans l'interface de configuration du menu, vous pouvez voir qu'il y a 2 zones ici, le côté gauche est le contenu du site Web, y compris les pages, les articles, les catégories, les liens personnalisés, le côté droit est l'interface de configuration de menu spécifique, utilisée pour ajuster et modifier le menu
Créer un nouveau menu WordPress
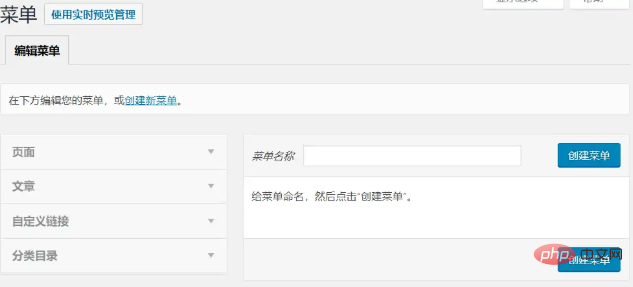
Il n'y a pas de menu dans WordPress par défaut, il faut donc d'abord créer un menu avant de le configurer

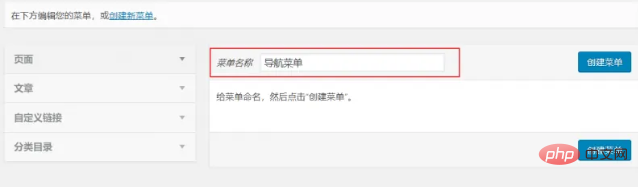
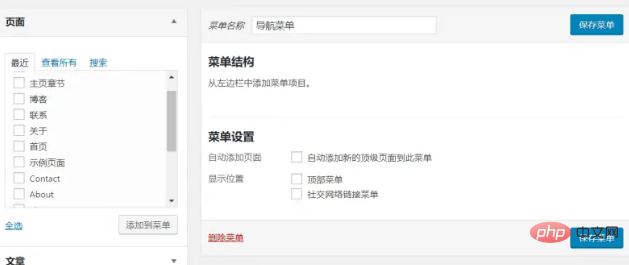
Définir le nom du nouveau menu
Cliquez sur Créer ci-dessus Nouveau lien de menu, puis entrez un nom dans la zone de texte à droite, par exemple, vous pouvez définir un "Menu de navigation", puis cliquez sur Créer un menu

Menu créé avec succès
Un nouveau menu est créé avec succès, mais il n'y a aucun contenu dans le menu pour le moment. Ensuite, le menu sera défini
<.>Configurer le menu WordPress
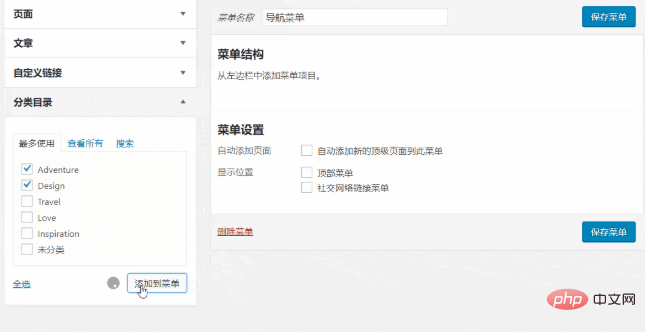
Ensuite, configurer le menu de navigationAjouter des éléments au menuRechercher l'élément que vous souhaitez ajouter au menu de gauche et vérifiez-le avec la souris. Cliquez ensuite sur Ajouter au menu
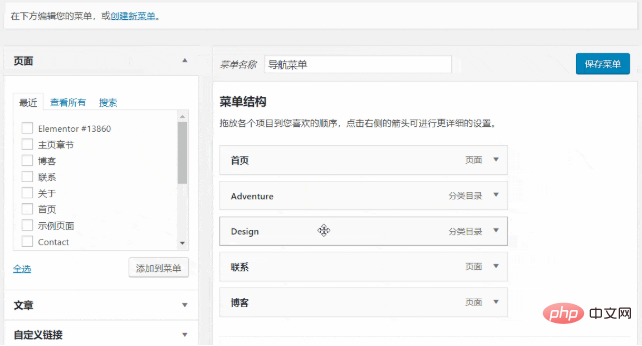
Ajuster l'ordre des menus
Parfois, nous avons besoin que certains menus soient au premier plan et sans importance. menus à la fin. À ce stade, nous pouvons ajuster l'ordre des menus Utilisez la souris pour appuyer et maintenir l'élément dont vous souhaitez modifier l'ordre sur le côté droit, puis faites-le glisser vers la droite. position
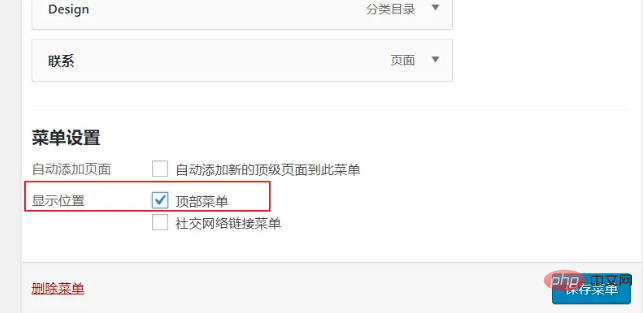
Laisser le menu s'afficher dans l'interface du site
Le menu a été mis en place. Certains amis l'ont peut-être enregistré, mais ont constaté qu'il n'y a eu aucun changement dans l'interface du siteAlors comment le faire Le menu est affiché dans le premier plan

Tutoriel WordPress !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!