
L'attribut CSS background-attachment doit être utilisé avec l'attribut background-image pour définir si l'image d'arrière-plan est fixe ou défile avec le reste de la page. Peut être défini : scroll (l'image d'arrière-plan est fixe par rapport à l'élément), fixe (l'image d'arrière-plan est fixe par rapport à la fenêtre), ocal (l'image d'arrière-plan est fixe par rapport au contenu de l'élément).

Comment utiliser l'attribut CSS background-attachment ?
L'attribut background-attachment doit être utilisé avec l'attribut background-image pour définir si l'image d'arrière-plan est fixe ou défile avec le reste de la page. Peut être défini : scroll (l'image d'arrière-plan est fixe par rapport à l'élément), fixe (l'image d'arrière-plan est fixe par rapport à la fenêtre), ocal (l'image d'arrière-plan est fixe par rapport au contenu de l'élément).
Fonction : L'attribut background-attachment définit si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
Description :
Quantity scroll Valeur par défaut. L'image d'arrière-plan se déplace à mesure que le reste de la page défile.
● corrigé L'image d'arrière-plan ne bouge pas lorsque le reste de la page défile.
Quantity loca L'image de fond est fixe par rapport au contenu de l'élément. Lorsque le contenu d'un élément défile, l'image d'arrière-plan se déplace toujours avec le contenu.
greetain spécifie que le paramètre de l'attribut background-attachment doit être hérité de l'élément parent.
Remarque : tous les navigateurs prennent en charge l'attribut background-attachment.
Exemple d'utilisation de l'attribut CSS background-attachment
<html>
<head>
<style type="text/css">
body
{
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
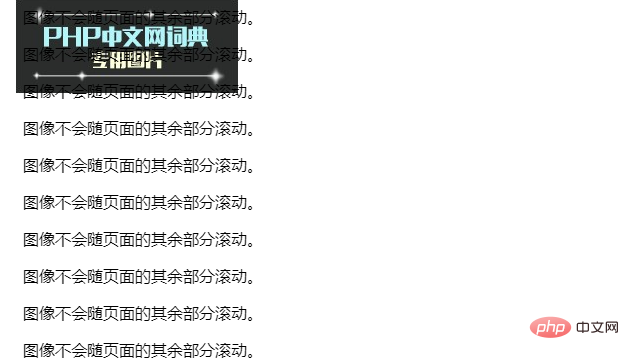
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


