
L'attribut css flex-direction est utilisé pour spécifier la direction des éléments flexibles. Si l'élément n'est pas un élément de l'objet flexbox, l'attribut flex-direction n'a aucun effet.

Comment utiliser l'attribut CSS flex-direction ?
Définition et utilisation
La propriété flex-direction spécifie la direction d'un élément flexible.
Remarque : La propriété flex-direction n'a aucun effet si l'élément n'est pas un élément de l'objet flexbox.
Par défaut : ligne
Hérité : Non
Animable : Non.
Version : CSS3
Syntaxe JavaScript :
object.style.flexDirection="column-reverse"
Syntaxe CSS
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
Propriétés Valeur
ligne Valeur par défaut. Les éléments flexibles apparaîtront horizontalement, sous forme de ligne.
row-reverse Identique à row, mais dans l'ordre inverse.
colonne Les éléments flexibles seront affichés verticalement, tout comme une colonne.
column-reverse Identique à column, mais dans l'ordre inverse.
initial définit cette propriété à sa valeur par défaut.
inherit Hérite de cet attribut de l'élément parent.
Exemple
Définissez la direction des éléments de la boîte flexible dans l'élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 400px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6.1+ */
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
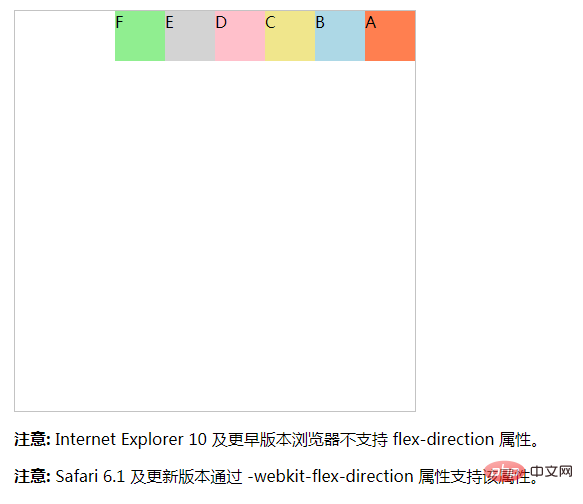
<div style="background-color:lightgreen;">F</div>Exécutez le résultat :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Linux afficher les informations du système
Linux afficher les informations du système
 Quelle est la différence entre Dubbo et Zookeeper
Quelle est la différence entre Dubbo et Zookeeper
 Algorithme de remplacement de page
Algorithme de remplacement de page
 Introduction aux commandes de registre Windows couramment utilisées
Introduction aux commandes de registre Windows couramment utilisées
 COMMENT INSTALLER LINUX
COMMENT INSTALLER LINUX
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Que dois-je faire si ma licence Windows est sur le point d'expirer ?
Que dois-je faire si ma licence Windows est sur le point d'expirer ?
 Comment vérifier les enregistrements d'appels supprimés
Comment vérifier les enregistrements d'appels supprimés



