
La balise d'option
html est utilisée pour définir une option (un élément) dans la liste déroulante. La balise

Comment utiliser la balise option html
Fonction : Définir une option (un élément) dans la liste déroulante ? .
Remarque : Le navigateur affiche le contenu de la balise
option est situé à l'intérieur de l'élément select.
Remarque : La balise
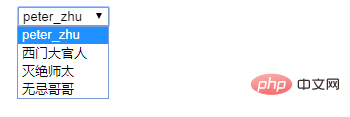
Exemple de balise d'option HTML 1
<!DOCTYPE html>
<html>
<body>
<select>
<option>peter_zhu</option>
<option>西门大官人</option>
<option>灭绝师太</option>
<option>无忌哥哥</option>
</select>
</body>
</html>Effet :

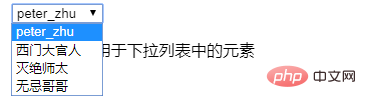
Exemple 2
<!DOCTYPE html>
<html>
<body>
<select>
<option>peter_zhu</option>
<option>西门大官人</option>
<option>灭绝师太</option>
<option>无忌哥哥</option>
</select>
<p>option标签用于下拉列表中的元素</p>
</body>
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de l'intervalle défini
utilisation de l'intervalle défini
 Fichier au format DAT
Fichier au format DAT
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 disposition absolue
disposition absolue
 logiciel
logiciel
 Comment être invisible en ligne sur TikTok
Comment être invisible en ligne sur TikTok
 Que signifie utiliser une imprimante hors ligne
Que signifie utiliser une imprimante hors ligne
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka
 Quels sont les outils de développement ?
Quels sont les outils de développement ?