
La balise html ol est utilisée pour définir une liste ordonnée. Dans HTML 4.01, les attributs "compact", "start" et "type" de l'élément ol sont obsolètes.

Comment utiliser la balise html ol ?
Fonction : Définir une liste ordonnée.
Remarque : Dans HTML 4.01, les attributs "compact", "start" et "type" de l'élément ol sont obsolètes. Dans XHTML 1.0 Strict DTD, les attributs "compact", "start" et "type" de l'élément ol ne sont pas pris en charge.
Remarque : Veuillez utiliser CSS pour définir le type de la liste.
Exemple d'utilisation de la balise html ol
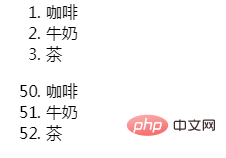
<!DOCTYPE html> <html> <body> <ol> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> <ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol> </body> </html>
Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment obtenir l'adresse de la barre d'adresse
Comment obtenir l'adresse de la barre d'adresse
 navigateur.useragent
navigateur.useragent
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Quelle est la différence entre Dubbo et Zookeeper
Quelle est la différence entre Dubbo et Zookeeper
 sublime exécute le code js
sublime exécute le code js
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 Quels sont les types d'outils lasso dans PS ?
Quels sont les types d'outils lasso dans PS ?