
La balise
html datalist est utilisée pour définir une liste d'options et spécifie une liste d'options possibles pour l'élément d'entrée. Tous les principaux navigateurs prennent en charge la balise

Que signifie la balise datalist ? Comment utiliser la balise datalist html ?
Fonction : Définit la liste d'options et spécifie la liste d'options possibles pour l'élément d'entrée.
Remarque :
Veuillez utiliser cet élément en conjonction avec l'élément d'entrée pour définir les valeurs possibles de l'entrée. La liste de données et ses options ne sont pas affichées, c'est juste une liste de valeurs d'entrée valides. Veuillez utiliser l'attribut list de l'élément d'entrée pour lier la liste de données.
Remarque : La balise
Exemple d'utilisation de balise de liste de données HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input list = "name">
<datalist id = "name">
<option value = "猪哥">
<option value = "无忌哥哥">
<option value = "peter_朱">
<option value = "灭绝师太">
<option value = "西门大官人">
</datalist>
</body>
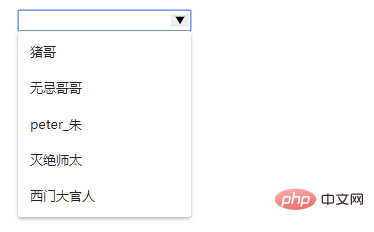
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?
 Qu'est-ce que le quota de disque
Qu'est-ce que le quota de disque
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 Introduction à la monnaie numérique du concept Dex
Introduction à la monnaie numérique du concept Dex
 Comment afficher les procédures stockées dans MySQL
Comment afficher les procédures stockées dans MySQL
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Introduction aux composants Laravel
Introduction aux composants Laravel