
Cet article présente principalement l'utilisation de hasClass() dans jQuery. J'espère qu'il sera utile aux amis dans le besoin !

Que signifie hasclass ?
hasClass() est une méthode intégrée dans jQuery qui est utilisée pour vérifier si un élément avec un nom de classe spécifié existe.
Syntaxe :
$(selector).hasClass(className);
Paramètres : Il accepte un paramètre "className", qui spécifie le nom de la classe qui doit être recherché dans l'élément sélectionné.
Valeur de retour : si la recherche réussit, renvoyez vrai, sinon renvoyez faux.
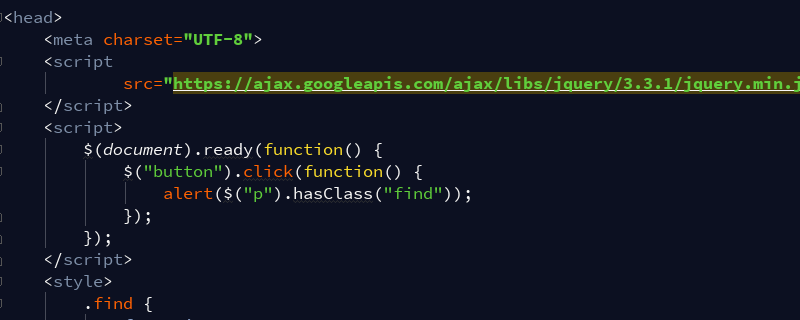
Exemple d'utilisation de la méthode jQuery hasClass() :
<html>
<head>
<meta charset="UTF-8">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert($("p").hasClass("find"));
});
});
</script>
<style>
.find {
font-size: 120%;
color: green;
}
body {
width: 50%;
height: 200px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<h1>标题1</h1>
<p class="find">PHP中文网!</p>
<p>这是普通段落</p>
<button>点击我!</button>
</body>
</html>Sortie :

Lorsque vous cliquez sur " Lorsque vous cliquez sur le bouton « Moi », la fenêtre contextuelle suivante apparaît

Recommandations associées : "Tutoriel jQuery"
Cet article concerne jQuery. La signification et l'utilisation de hasClass() sont expliquées en détail. C'est simple et facile à comprendre. J'espère que cela sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple