Bonjour, je suis Oncle Lang, un expert en technologie front-end chez Alibaba. Aujourd'hui, j'aimerais partager avec vous ma compréhension de l'état actuel et des tendances de développement futures du front-end en 2019.
Je suis en fait très dégoûté par les mots que beaucoup de gens disent à propos de « l'industrie du divertissement front-end ». Il est vrai qu'une croissance explosive attirera inévitablement l'attention, mais il n'est pas nécessaire de la surinterpréter. comprendre plusieurs événements majeurs de 2018. Ce n’est vraiment pas ce que tout le monde voit. Apprenez à considérer les problèmes de manière dialectique et à comprendre les tendances qui se cachent derrière eux avec votre cœur. Je pense que cela a plus de valeur que la soi-disant « intégrité ». J'espère que chacun pourra persister dans son apprentissage et rester réfléchi et paisible.
Grand front-end
Il se passe beaucoup de choses en 2018, de la popularisation de React v16 à l'abandon de jQuery par GitHub pour terminer sa mission historique En plus de soupirer, Version Emperor AngularJS a publié deux versions, v6 et v7. En fait, ce n'est pas une grande nouvelle. Si l'on regarde les trois principaux frameworks, les méthodes d'écriture deviennent de plus en plus similaires et plus proches du standard WebComponents, et l'encapsulation des niveaux d'applications périphériques a commencé à croître de façon exponentielle. Les mini-programmes sont la technologie la plus en vogue cette année, émergeant les uns après les autres, et Kuai Apps veut une part du gâteau. PWA est entré dans une période stable, en particulier la version de bureau PWA, ce qui nous permet de mieux voir l'ensemble du développement de la version de bureau PC. Le terminal mobile est toujours axé sur des opérations solides. Les grandes entreprises ont commencé à cesser de se concentrer uniquement sur le mobile et ont commencé à s'intéresser au développement multi-terminal. Elles ont atteint le stade de commencer à peaufiner les détails. TypeScript est en pleine floraison, GraphQL approche à grands pas et WebAssembly a ouvert la porte à plusieurs langages sur le navigateur. Tout cela implique que le navigateur est le système d’exploitation. Pouvez-vous imaginer à quoi ressemblera le front-end dans le futur ? Laissez-moi les expliquer un par un ci-dessous. (Recommandé : "Tutoriel React"""Tutoriel jquery")
Standardisation des trois principaux frameworks
Certains amis se sont plaints : "La caractéristique de Vue est qu'il est rapide à démarrer et qu'il est assez facile à utiliser au début. Mais si vous reprenez un projet Vue écrit par quelqu'un d'autre et le comparez avec React, vous remercierez React ". Mais lorsque Vue 3.0 sortira, on estime qu'il ne le dira pas. Étant donné que l'API de classe de Vue 3 est presque identique à la méthode d'écriture de React, ce changement ne concerne pas Proxy et TypeScript, mais prend en charge la méthode d'écriture de classe native. Si vous utilisez Class pour écrire, le code est presque exactement le même que celui de React !
import Vue from 'vue'
class App extends Vue.Component {
count = 0
up() {
this.count++
}
down() {
this.count--
}
render() {
return (
<div>
<h1>{this.count}</h1>
<button onClick={() => this.up()}>+</button>
<button onClick={() => this.down()}>-</button>
</div>
)
}
}
Vue.render(<App />, document.body as HTMLElement)Comme le montre la discussion ci-dessus, les trois principaux frameworks front-end sont devenus stables et standardisés. À mon avis, l'avenir appartient aux WebComponents.
WebComponents est une spécification. La plus ancienne et la plus connue est Polymer, une bibliothèque JavaScript promue par Google, qui nous aide à créer des éléments HTML réutilisables personnalisés et à les utiliser pour créer des applications maintenables et performantes. Lors de la conférence I/O, Google a lancé Polymer 3.0. Polymer 3.0 s'engage à déplacer l'écosystème de composants Web des importations HUML vers les modules ES. Le système de gestion des packages prendra en charge npm, ce qui vous permettra de combiner plus facilement des composants Web basés sur Polymer. avec les modules ES. Utilisez ensemble vos outils et frameworks préférés.
<script src="node_modules/@webcomponents/webcomponents-loader.js"></script>
<script type="module">
import {PolymerElement, html} from '@polymer/polymer';
class MyElement extends PolymerElement {
static get properties() { return { mood: String }}
static get template() {
return html`
<style> .mood { color: green; } </style>
Web Components are <span class="mood">[[mood]]</span>!
`;
}
}
customElements.define('my-element', MyElement);
</script>
<my-element mood="happy"></my-element>Il existe également 2 projets avec une certaine valeur de référence :
Rax fournit également une bibliothèque UI WebComponents appelée atag.
LitElement est une classe de base simple et légère pour créer rapidement des WebComponents. Elle peut être comprise comme la plus petite version d'implémentation de Polymer.
Les principales fonctionnalités de LitElement incluent la prise en charge du modèle de cycle de vie WebComponent et le modèle de liaison de données unidirectionnelle. Il adhère au standard WebComponents et utilise le module lit-html, un moteur de rendu HTML rapide, pour définir et restituer des modèles HTML. Le plus important est qu’il offre une très bonne compatibilité avec les navigateurs et une très bonne prise en charge des navigateurs grand public. Étant donné que LitHtml est basé sur un modèle balisé, combiné avec le modèle d'ES6, il peut obtenir une prise en charge native du navigateur sans précompilation ni prétraitement, et offre une plus grande évolutivité et de meilleures performances.
import { LitElement, html } from '@polymer/lit-element';
// Create your custom component
class CustomGreeting extends LitElement {
// Declare properties
static get properties() {
return {
name: { type: String }
};
}
// Initialize properties
constructor() {
super();
this.name = 'World';
}
// Define a template
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
// Register the element with the browser
customElements.define('custom-greeting', CustomGreeting);Est-ce que cela vous semble plus familier ?
Il y a cette phrase dans « Le Roman des Trois Royaumes » : « En parlant de la tendance générale du monde, s'il est divisé pendant longtemps, il sera uni, et s'il est uni pour Pendant longtemps, il sera divisé. Les sept royaumes se sont battus pendant le week-end et ont fusionné pour former Qin. Après la destruction de Qin, Chu et Han se sont battus puis ont fusionné. La dynastie Han s'est révoltée après la mort de Gaozu. le Serpent Blanc et unifié le monde. Plus tard, Guangwu Zhongxing s'est étendu à l'empereur Xian et a été divisé en Trois Royaumes "
Le front a été une période de mêlée de 2014 à 2017, grâce à laquelle. L'auxiliaire. L'ajout de Node.js, associé à diverses excellentes idées et pratiques frontales, fait que React/Vue/Angular repose sur trois piliers. Que React publie la v16, ajoute Fiber et Hooks, ou que Vue 3.0 soit publié, il évoluera finalement vers la norme W3C WebComponents. En un mot, le standard Follow est une tendance s'il peut diriger le standard, ce sera la gloire suprême du cadre. (Recommandé : "Tutoriel node.js")
On peut se référer à la courbe de maturité technologique (Hype Cycle -Wikipedia), qui divise le développement technologique en cinq étapes : [La période de promotion de la naissance de la technologie]->[Le pic des attentes excessives]-> La période creuse des bulles] -> [La période brillante de croissance régulière] -> À en juger par la popularité actuelle du front-end, il devrait être en train de grimper de la troisième étape [la période du creux de la bulle] à la quatrième étape [la brillante période de montée constante]. Il n'y aura pas autant d'innovation. , et davantage encore sera un contenu biaisé au niveau de la couche application.
Je suis en fait inquiet de la situation actuelle du développement front-end. À cette époque, le monde Java développait diverses interfaces graphiques et créait le modèle MVC, mais il n'a pas réussi à devenir populaire. De manière inattendue, dans le domaine du développement Web, MVC est devenu une convention de base. Par la suite, les modèles de développement d’entreprise tels que le modèle 1 et le modèle 2 ont progressivement mûri et trois frameworks majeurs ont émergé : Struts, Spring et Hibernate. Pendant longtemps, les programmeurs Java appelaient toujours « SSH ». Après cela, la famille Spring est devenue dominante et a dominé le monde. Je crains que peu de gens se souviennent encore d'EJB aujourd'hui. Une fois le framework stable, il est suivi d’une formation approfondie, conduisant à un développement à grande échelle. Il s'agit d'une arme à double tranchant qui peut résoudre les problèmes de développement et de recrutement des entreprises, mais qui entrave également le domaine de l'innovation et de l'exploration.
L'encapsulation de la couche d'application est entrée dans une période explosive
Après que le cadre et l'ingénierie aient été fondamentalement explorés et stabilisés, tout le monde a commencé à réfléchir à la façon de l'utiliser mieux et plus facilement. À l'heure actuelle, tous les grands fabricants réfléchissent à la manière de sélectionner et de réduire les coûts dans la pile technologique frontale, et d'unifier la pile technologique.
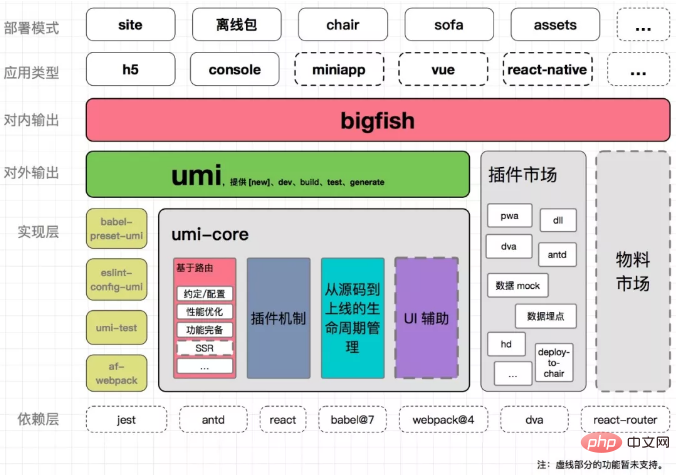
Prenons Umi comme exemple. Umi est une configuration zéro (convention sur configuration), développée selon les meilleures pratiques, framework front-end prêt à l'emploi : React Family Bucket + dva + jest +. antd (mobile) + moins + eslint. Comme le montre l'image ci-dessous :

Comme le montre l'image ci-dessus, Umi a réfléchi de manière relativement globale, de la sélection et de la construction de la technologie à la sortie multi-terminaux, en passant par l'optimisation des performances. , version, etc. Les aspects ont été divisés pour rendre les limites d'Umi plus claires, ce qui est une bonne pratique front-end. Actuellement, la plupart des groupes front-end ont des méthodes d'implémentation similaires. Pour le dire franchement, Umi est similaire à create-react-app (cra). Il s'agit d'une combinaison de piles technologiques existantes et encapsule des détails pour faciliter son utilisation par les développeurs. Ils n'ont qu'à écrire du code métier.
Zéro configuration signifie que la sélection par défaut est entièrement effectuée pour vous.
La pile technologique est solidifiée dès la sortie de la boîte.
La convention est supérieure à la configuration, et le modèle de développement a été solidifié.
Le cœur d'Umi est le module af-webpack, qui encapsule Webpack et divers plug-ins. Il y intègre directement les modules Node.js tels que webpack-dev-server, et effectue également un meilleur traitement de la configuration. et les plug-ins changent. Le cœur d'af-webpack est le module webpack-chain, qui modifie la configuration du Webpack via l'écriture en chaîne, rendant af-webpack extrêmement flexible. En fait, en prenant React Family Bucket comme exemple, la plus grande charge pour les développeurs est la construction technique de Webpack. Il existe de nombreuses pratiques d'encapsulation pour Webpack, notamment des pratiques bien connues telles que YKit et EasyWebpack.
YKit est le Webpack open source de Qunar. Il intègre Connect en tant que serveur Web. Combiné avec un développement et un middleware chaud, il peut améliorer considérablement l'efficacité de la construction multi-projets et dispose de bonnes pratiques en matière de publication de fichiers de version. .
EasyWebpack est également un plug-in, mais il a fait beaucoup d'intégration de solutions, de passe-partout, etc. Par exemple, le SSR d'Egg est profondément réfléchi, même si je ne suis pas d'accord avec cette approche.
De plus, React-Scripts est utilisé comme script de démarrage dans le projet create-react-app (cra). Il est similaire aux Egg-Scripts. Il masque également des détails d'implémentation spécifiques par convention afin que les développeurs le fassent. pas besoin de se concentrer sur la construction. À l’avenir, il y aura davantage de packages similaires, et ils seront davantage axés sur le niveau applicatif.
PWA est entrée dans une période stable
La principale différence entre PWA et une application native (application mobile) réside dans les points suivants :
Installation : PWA est un outil qui ne nécessitent le téléchargement et l’installation de l’application pour être utilisée.
Utilisation du cache : l'application native met principalement en cache SQLite et lit et écrit des fichiers, tandis que PWA prend très bien en charge les opérations de base de données en cache, ce qui est suffisant pour faire face à divers scénarios.
Capacités de base complètes, telles que Push.
Maintenant, PWA est bien pris en charge. Le seul problème est que la stratégie de mise en cache et la distribution sont plus gênantes. La tendance des applications légères est déjà claire. Parlons de quelques points clés de PWA.
1. Solution de stockage local universelle Workbox
Workbox est un ensemble de solutions de stockage local des ressources statiques des applications Web et des résultats de requêtes lancées par l'équipe Google Chrome. La solution comprend certaines bibliothèques JS et outils de construction. Behind Workbox est piloté par des technologies et des normes telles que Service Worker et Cache API. Avant Workbox, l'équipe de Google Chrome avait lancé les bibliothèques sw-precache et sw-toolbox, mais elles ont reçu de nombreuses critiques. Ce n'est qu'avec Workbox qu'une solution plus parfaite, capable de gérer les fonctionnalités hors ligne de manière pratique et uniforme, est née.
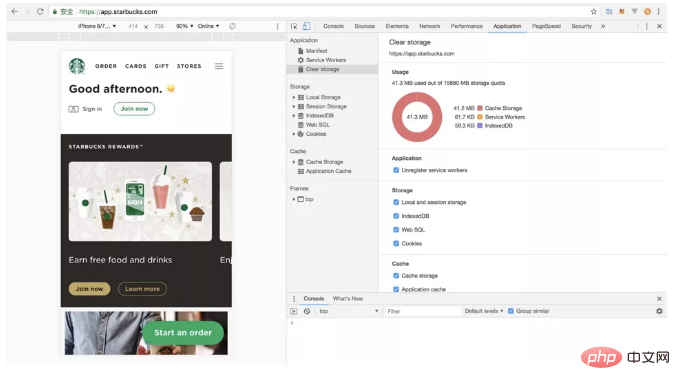
Workbox est désormais disponible en version 3.0. Quelle que soit la façon dont votre site est construit, il peut fournir des fonctionnalités d'accès hors ligne pour votre site. Il n'est presque pas nécessaire d'envisager trop d'implémentations spécifiques, il suffit d'effectuer quelques configurations. Même si vous ne considérez pas les fonctionnalités hors ligne, cela peut rendre votre site plus rapide.

Par exemple, l'application PWA de Starbucks utilise un cache allant jusqu'à 41,3 Mo. Il s’agit d’une très grande avancée du côté des navigateurs, même s’il n’y a pas de nouvelle technologie.
2.Version de bureau PWA
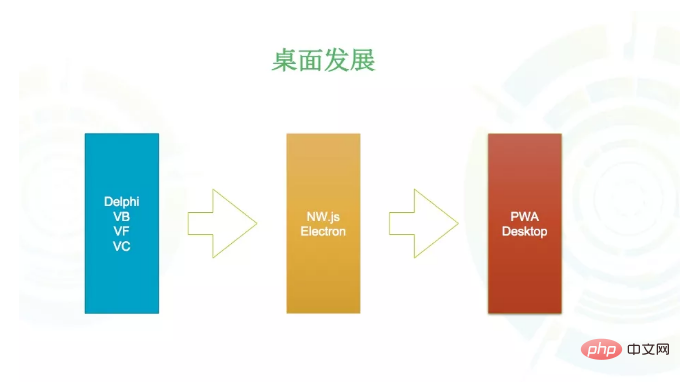
En regardant le processus de développement du bureau PC, les débuts de l'ère c/s construits par Delphi/VB/VF/VC, etc. , même à Il y en a encore beaucoup aujourd'hui. Au cours des deux dernières années, la popularité d'Atom/VSCode a conduit à l'explosion des modules liés aux webkits de nœuds, tels que NW.js et Electron. Créer un client PC via la technologie Web permet vraiment d'économiser du temps et des efforts, et l'expérience utilisateur est également très bonne, comme le client DingTalk, le client de document graphite, etc. Le plus important est qu'il peut unifier la pile technologique, comme certains algorithmes, et écrivez-les une fois avec JS, puis peuvent être réutilisés dans le front-end, le nœud, le client PC, etc. Bien entendu, il est préférable d’utiliser la technologie Web pour le développement sans avoir besoin de packaging. La version de bureau PWA dispose d’une telle technologie.
Ensuite, parlons en détail des trois étapes de développement du bureau.

La première étape : Développement natif Native
Dans les premières années, les méthodes de développement natives telles que VB/VF/VC/ Delphi, etc., plus tard, des logiciels multiplateformes comme QT apparaissent, mais ils peuvent toujours être compris comme un développement natif.
Phase deux : développement hybride
Google a lancé le navigateur Chrome pour la première fois le 2 septembre 2008 et Node.js a été publié par Ryan Dahl en 2009. Oui, il a déménagé le moteur V8 (le moteur JavaScript principal de Chrome) au backend, permettant d'écrire des programmes serveur en utilisant js. Par la suite, NPM s'est développé extrêmement rapidement et la technologie multiplateforme a également progressé à pas de géant. Un framework multiplateforme léger tel que NW.js est apparu, basé sur Chromium (version open source de Chrome) + Node.js, qui activait les ordinateurs de bureau PC. à développer via la technologie de développement Web. Enfin, le packaging et la compilation dans des formats d'application pris en charge par chaque plate-forme apportent trop de possibilités au développement de postes de travail sur PC.
Atom est un éditeur de texte basé sur la technologie Web publiée par GitHub en 2014. Atom-shell, plus tard connu sous le nom d'Electron, est une technologie similaire à NW.js. Il permet le développement d'applications GUI de bureau en utilisant Node.js (comme backend) et Chromium (comme frontend). Chromium offre la possibilité d'afficher des pages et de répondre aux interactions des utilisateurs, tandis que Node.js offre la possibilité d'accéder au système de fichiers et au réseau local, ainsi que d'utiliser des centaines de milliers de packages tiers sur NPM. Sur cette base, Electron fournit également certaines API natives sur les plates-formes Mac, Windows et Linux, telles que des touches de raccourci globales, des zones de sélection de fichiers, des icônes et notifications dans la barre d'état, le presse-papiers, la barre de menus, etc.

Monaco/VS Code conçu par Erich Gamma est également basé sur Electron, mais ses performances sont bien meilleures que celles d'Atom. VS Code démarrera d'abord un processus en arrière-plan, qui est le processus principal d'Electron. Il est responsable de la gestion du cycle de vie de l'éditeur, de la communication inter-processus, de la gestion des plug-ins de l'interface utilisateur, de la gestion des mises à niveau et de la configuration, etc. Le processus en arrière-plan démarre un (ou plusieurs) processus de rendu pour afficher la fenêtre de l'éditeur. Il est responsable de toute la partie interface utilisateur de l'éditeur, y compris les composants, les thèmes, la gestion de la mise en page, etc. Chaque fenêtre de l'éditeur démarre un processus enfant Node.JS en tant que processus hôte du plug-in, exécute la logique du plug-in dans un processus indépendant, puis informe le moteur de rendu des résultats via des événements ou des rappels, empêchant ainsi le rendu du moteur de rendu. d'être bloqué par la logique JS dans le plug-in.
Processus d'évolution : chrome > Node.js > nw.js > atom(electron) > La technologie est utilisée comme noyau et le noyau du navigateur est utilisé comme noyau multiplateforme. Enfin, le code de développement Web et le noyau du navigateur sont empaquetés. L'avantage est que le développement front-end est relativement simple et plus pratique que des langages tels que C++. De plus, il est également extrêmement rentable du point de vue des coûts.
Aujourd'hui, de nombreuses applications commencent à être construites sur la base d'Electron, telles que l'ide du mini-programme WeChat, la version PC de WeChat, etc. Ce qui est également très excitant, c'est que le 18 octobre 2018, le Forum Xunlei a publié un article indiquant que dans la nouvelle version (à partir de la version 10.1 de Xunlei X), l'interface principale de Thunder a été complètement réécrite à l'aide du framework logiciel Electron. Thunder X utilisant le nouveau framework peut parfaitement prendre en charge les affichages haute définition tels que 2K et 4K, et le rendu du texte dans l'interface est également plus clair et plus net. D'un point de vue technique, le nouveau framework est plus flexible et efficace que l'ancien framework en termes de dessin d'interface et de traitement des événements, de sorte que la fluidité de l'interface est également nettement meilleure que celle de l'ancien framework Thunder.

La troisième étape : version de bureau PWA
Wang Guowei a proposé la proposition littéraire de « séparation et non-séparation » dans « Mots humains » , ce problème existe également dans le domaine du développement. Il est évidemment développé pour le Web, pourquoi devons-nous l'emballer ? En plus d’être de très grande taille, il est également extrêmement difficile à utiliser et à installer.
L’expérience de l’application de bureau PWA de Spotify est très bonne et fluide sur Mac.

Lors de la conférence Google IO 2018, Microsoft a annoncé que Win10 adopterait pleinement PWA, explorerait les pages PWA via des robots d'exploration, les convertirait en Appx, puis les fournirait dans sa boutique d'applications. L'application et l'expérience sont très similaires aux applications natives natives, sur lesquelles je suis très optimiste.

Le navigateur dispose de capacités de super mise en cache, ainsi que d'autres fonctions PWA, permettant aux applications PWA sur le navigateur d'atteindre des performances comparables aux applications natives. Il peut être ouvert directement dans le navigateur sans ajouter de shell, ce qui est évidemment très pratique.
Les PWA vont inévitablement changer la donne entre le front-end et les terminaux mobiles. Couplé aux avancées en performances apportées par AOT (en avance sur le temps) et WebAssembly vers JS, JavaScript va bousculer tous les domaines, du mobile. des terminaux (PWA) aux applications de bureau, IoT, VR, AR, jeux et même intelligence artificielle, etc.
Google fera ensuite la promotion vigoureuse de la version de bureau de PWA. Avec la prise en charge de Win10 et de Chrome, les applications Web peuvent offrir une expérience quasi native sans emballage. Le champ du front-end a été une fois de plus élargi, et cela. peut vraiment être réalisé à l'avenir.
Beaucoup de gens se demandent pourquoi PWA n'est pas populaire en Chine. La raison est très simple. PWA fonctionne extrêmement bien dans un environnement réseau faible, mais le réseau chinois est le meilleur au monde, donc PWA ne nous a pas réellement apporté. autant de gros gains. Cependant, c'est aussi une bonne solution de remplissage. Après tout, la 2G/3G a encore une certaine capacité. De plus, le PWA peut également jouer un très bon rôle dans le rendu SSR du serveur.
Les mini-programmes sont populaires
S'il ressemble davantage à PWA, c'est probablement le mini-programme. Le mini-programme peut également être considéré comme la technologie la plus en vogue cette année.

Le prochain plan pour les mini-programmes WeChat est de prendre en charge le NPM, le mini-programme cloud, la programmation visuelle, de prendre en charge la sous-traitance, etc. Cela semble génial, mais il existe encore de nombreux pièges. Le DSL fourni nativement par le mini programme n'est pas facile à utiliser, il existe donc des cadres de développement ou des échafaudages de niveau supérieur pour optimiser l'efficacité du développement. Il en existe actuellement trois principaux :

Plusieurs terminaux sont alignés et l'expérience utilisateur est également soulignée
À l'ère de l'IA, est-ce acceptable sans support « terminal » ? Ce n'est évidemment pas possible. Tout d’abord, merci à Apple d’avoir amélioré l’expérience utilisateur à un niveau sans précédent. Après l’essor de l’Internet mobile, le PC Web décline progressivement. Personnellement, j'admire beaucoup Oncle Yu. Au cours de la stratégie ALL IN sans fil cette année-là, il a quand même choisi de rester et de continuer à être le front-end du PC Web. Cependant, même si de nombreuses entreprises se sont tournées vers le sans fil, le secteur des PC ne s'est pas arrêté. C'est la situation actuelle de nombreuses entreprises et c'est aussi un fait objectif. Alors, où est la sortie pour les « vieilles antiquités » comme la version PC ? Nous pouvons profiter de la sortie rapide de la version PC/H5 pour vérifier rapidement l'algorithme d'IA, puis fournir un meilleur support de modèle et de données pour le terminal mobile.Alignez plusieurs extrémités et réalisez de bonnes combinaisons de poinçons. Puisqu’il ne peut y avoir de plus grande avancée du côté mobile, tout le monde ne peut dépenser de l’argent que pour les détails.
Le champ de bataille de chacun n’est plus un point unique, il est passé au stade de stratégies combinées. L’avenir doit être multiforme, avec un accent égal sur l’expérience utilisateur.
Le grand front-end d'aujourd'hui, en plus du Web, comprend également divers terminaux, tels que les terminaux mobiles, OTT et même certains nouveaux appareils Internet des objets. Nous avons des raisons de croire en la vision de Chrome OS à l'époque : "Donnez-moi un navigateur et je peux vous offrir un monde." Pour le moins : "Donnez-moi une vue Web et je peux vous offrir un monde". 🎜>
TypeScript
J'ai déjà été très préoccupé par TypeScript, mais je n'ai pas décidé de l'implémenter dans l'équipe. Nous avons organisé une tournée à la Node Party à Pékin en janvier de cette année et avons discuté avec plusieurs invités. Il a été confirmé que l'amélioration de l'efficacité était très évidente et que la mise en œuvre n'était pas difficile. Tout le monde a convenu que TypeScript connaîtrait une forte croissance en 2019. À mesure que l'équipe front-end elle-même s'agrandit, la programmation à grande échelle s'appuiera inévitablement sur des systèmes de types et orientés objet. De ce point de vue, TypeScript est également un gagnant complet. Voici une brève introduction à TypeScript. Il s'agit d'un sur-ensemble de JavaScript avec des définitions de types, notamment ES5, ES5+ et d'autres collections de fonctionnalités telles que la réflexion, les génériques, les définitions de types, les espaces de noms, etc., pour les grands espaces. développement d'applications JavaScript à grande échelle. Un logiciel complexe nécessite une conception complexe, et l'orientation objet est une bonne méthode de conception. L'un des grands avantages de l'utilisation de TypeScript est que TypeScript fournit des classes reconnues par l'industrie (également prises en charge par ES5+), des fonctionnalités de conception orientée objet génériques, d'encapsulation et d'interface. . Pour améliorer les capacités de conception orientée objet de JavaScript. Les frameworks du marché offrent également un très bon support pour TypeScript. React prend très bien en charge .tsx. Par exemple, je prends en charge l'écriture tsx dans le contrôleur Midway. C'est très audacieux et c'est très pratique pour React Ssr plus tard. Vue prend en charge ts depuis la v2.5.0. très bon ; le framework Web Node.js, en particulier Egg.js, prend en charge très bien ts. Bien sûr, il existe également le framework Midway, plus avancé et plus ciblé, qui est basé sur l'écosystème Egg et propose également un gameplay avancé tel que. comme IoC ; Lors de l'utilisation de Webpack pour compiler des applications frontales, TypeScript peut être facilement introduit dans Webpack via le chargeur TypeScript. Avec TypeScript-loader, vous pouvez utiliser TypeScript pour écrire du nouveau code tout en mettant à jour l'ancien code de manière fragmentaire. Après tout, ts est un sur-ensemble de js. Vous pouvez le modifier quand vous avez le temps. Ce n'est pas obligatoire et c'est très tolérant.WebAssembly
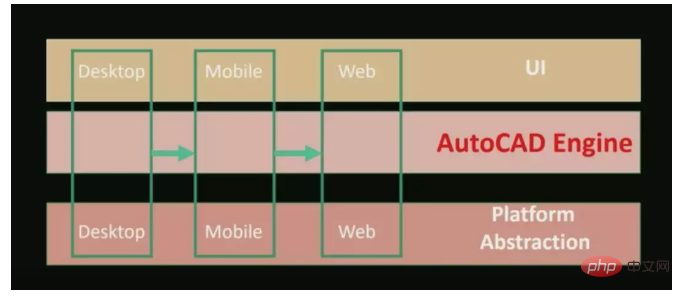
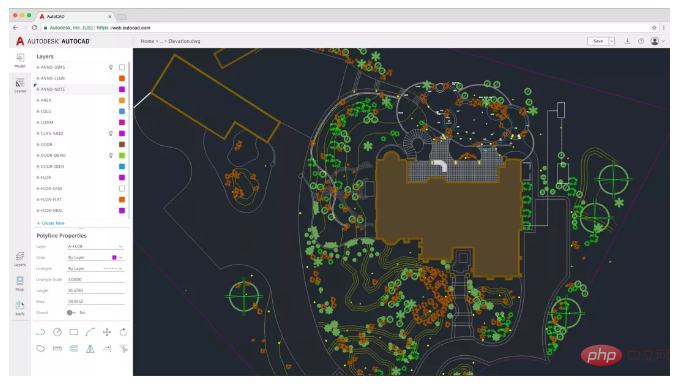
WebAssembly est un nouveau format de bytecode Actuellement, les navigateurs grand public prennent déjà en charge WebAssembly. Contrairement à JS, qui nécessite une interprétation et une exécution, le bytecode WebAssembly est très similaire au code machine sous-jacent et peut être rapidement chargé et exécuté. Par conséquent, les performances sont grandement améliorées par rapport à l'interprétation et à l'exécution de JS. En d'autres termes, WebAssembly n'est pas un langage de programmation, mais un standard de bytecode. Le bytecode doit être compilé à l'aide d'un langage de programmation de haut niveau et placé dans la machine virtuelle WebAssembly pour s'exécuter. Tout ce que les fabricants de navigateurs doivent faire est d'implémenter la virtualisation conformément. la machine de spécification WebAssembly. Ceci est très similaire aux premières applets de Java, qui permettent à d'autres langages de s'exécuter dans le navigateur. Une applet est un programme Java qui s'exécute dans un navigateur Web compatible Java. Parce qu'elle prend entièrement en charge l'API Java, l'applet est une application Java complète. Avec WebAssembly, n'importe quel langage peut être exécuté sur le navigateur. De Coffee à TypeScript en passant par Babel, tout cela doit être traduit en js avant de pouvoir être exécuté, tandis que WebAssembly intègre une machine virtuelle dans le navigateur et l'exécute directement sans avoir besoin de traduction, de sorte que l'efficacité d'exécution est naturellement beaucoup plus élevée. Par exemple, le logiciel AutoCAD est un logiciel de conception automatique assistée par ordinateur produit par American Autodesk Co., Ltd. (Autodesk), qui peut être utilisé pour le dessin en deux dimensions et la conception tridimensionnelle de base. Lorsque vous l'utilisez, vous n'avez pas besoin de connaître la programmation pour dessiner automatiquement. Par conséquent, il est largement utilisé dans de nombreux domaines tels que la construction civile, la décoration, le dessin industriel, le dessin technique, l'industrie électronique et la transformation des vêtements dans le monde entier. AutoCAD est un logiciel écrit avec une grande quantité de code C++ et a connu de nombreuses évolutions technologiques, du bureau au mobile en passant par le Web. Auparavant, il y avait un discours à InfoQ intitulé "AutoCAD & WebAssembly: Moving a 30 Year Code Base to the Web", qui utilisait WebAssembly pour faire fonctionner de nombreux anciens codes C++ sur le Web et garantir l'efficacité de l'exécution.

Auparavant, Zhao Yang, responsable R&D front-end de National Live Broadcast, a partagé l'application de WebAssembly pour l'encodage et le décodage de diffusion en direct dans National Live Broadcast, et l'effet était également très bon.
De plus, Xu Shiwei a également partagé un sujet à l'ECUG Con 2018. Le sujet est "Re-discuter des perspectives d'application du langage Go dans le front-end". Le développement de Go a également rencontré des goulots d'étranglement. sur le développement back-end ne peut pas rendre cela possible. Go occupe la première place, et une direction actuelle consiste à utiliser GopherJS pour compiler le code Go en JS. Cette pratique est acceptable, similaire à Kotlin, et convient très bien à la plupart des utilisateurs de Go. Mais le problème est qu'il est impossible de changer la langue du vrai front-end. Actuellement, même Babel et ts sont épuisés, sans parler de passer à Go. "S'il vous plaît, ne mettez pas à jour, je ne peux plus apprendre", telle est la voix de la plupart des ingénieurs front-end.
À en juger par la situation actuelle de WebAssembly, c'est en effet une meilleure façon d'implémenter les parties fastidieuses des calculs complexes dans d'autres langages. À en juger par la tendance, WebAssembly permet à tous les langages de s'exécuter sur le navigateur. Avec une vm sur le navigateur, le navigateur n'est-il pas un système d'exploitation ?
Le moteur JavaScript principal de Chrome V8 inclut désormais Liftoff, un nouveau compilateur de base WebAssembly. Le générateur de code simple et rapide de Liftoff accélère considérablement le lancement des applications WebAssembly. Cependant, sur les systèmes de bureau, la V8 permettra toujours à TurboFan de recompiler le code en arrière-plan pour finalement maximiser les performances d'exécution du code.
Actuellement, Liftoff dans V8 v6.9 (Chrome 69) a été défini sur l'état de fonctionnement par défaut et peut également être explicitement transmis --liftoff/--no-liftoff ou chrome://flags/# activez le commutateur -webassembly-baseline pour contrôler. De plus, Node.js v11 utilise la version v7 du moteur v8, qui prend mieux en charge WebAssembly. Bien que cela n'ait aucun sens, il est toujours bon de s'entraîner.
Version mobile
Flutter est un nouveau framework d'interface utilisateur mobile lancé par Google pour aider les développeurs à développer des applications natives de haute qualité sur les plates-formes Android et iOS, et React-native /Weex prend également en charge les mises à jour à chaud. Flutter est écrit en utilisant le langage Dart de Google, et Dart 2 vient d'être officiellement publié cette année. Je ne sais pas s'il existe un lien entre les deux. Actuellement, Dart se concentre sur Flutter et Web et fournit également le gestionnaire de packages Pub. C'est comme un tout nouveau langage et le coût d'apprentissage est un peu élevé. En revanche, TypeScript est très simple à accepter, il est basé sur l'écosystème npm et est compatible avec la syntaxe ES. J'aurai donc toujours une attitude attentiste envers Dart en 2019.
Sauf qu'il n'aime pas Dart, Flutter est bon dans d'autres aspects. Dans le contexte d'un fonctionnement mobile puissant, la prise en charge des mises à jour à chaud est une fonctionnalité indispensable.
Concernant Weex, l'utiliser en le maudissant est un état de grand désarroi. Weex en lui-même est une bonne chose. Il a été donné à Apache. Il est actuellement en incubation et aura un bel avenir. Cependant, la maintenance communautaire est très médiocre, les problèmes ne sont pas soulevés en temps opportun et les documents ne sont pas mis à jour. Si l’entreprise ne dispose pas d’un groupe d’architecture, cela sera encore plus difficile à gérer.
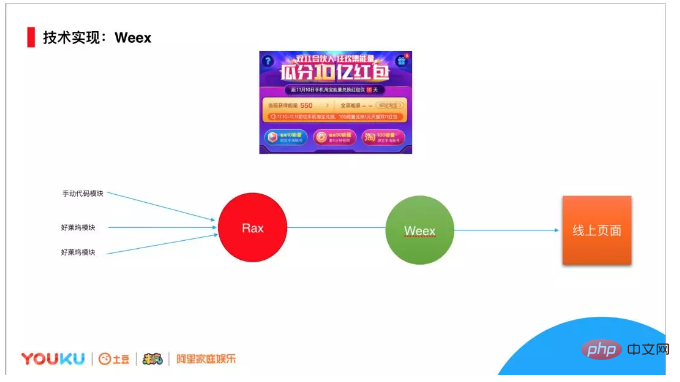
Cependant, il existe également de nombreux bons cas. Par exemple, l'événement Youku Double Eleven en 2018 a été développé à l'aide de Weex, et les résultats ont été très bons. Grâce à la plate-forme d'activités de visualisation auto-construite, le développement peut être effectué de manière très efficace. En combinaison avec le cache de l'application, l'effet global est bien meilleur que celui du H5.

Mon opinion sur Weex est que dans le passé, Weex ne résolvait que le problème de l'efficacité du rendu H5, mais maintenant, la solide expérience opérationnelle permet à Weex de proposer beaucoup de contenu, comme comme des animations, des jeux et même des graphismes et des traitements d'images, etc. On peut voir que Weex sera stratégiquement ajouté à l'avenir.
Résumé
Pour résumer, le phénomène du big front-end en 2018 :
Les trois grands front-end les frameworks se sont stabilisés, standardisés, en adéquation avec les Web Components. Le niveau application a commencé à entrer dans la phase d'encapsulation transitoire et de périphériques, et de nombreux détails seront enfouis dans le cadre. PWA se développe régulièrement et est compatible avec les navigateurs 4/5. De plus, la version de bureau de PWA a commencé à émerger, et il y en aura d'autres à l'avenir. La diversité est valorisée, elle n'est plus uniquement dans le mobile. WebAssembly permet d'exécuter davantage de langues sur le navigateur, et la version Web d'AutoCAD en est un très bon exemple.
Dans le contexte d'opérations solides, il va de soi que le développement frontal du terminal mobile sera l'objectif principal. La situation de Flutter est difficile à dire pour le moment, nous attendons et regardons toujours (principalement parce que nous n'aimons pas Dart). TypeScript est bien implémenté et plus inclusif : React supporte très bien .tsx, Vue supporte très bien ts depuis la v2.5.0, et Node.js (surtout Egg.js, à mi-chemin) supporte également très bien ts.
L'ère de la 5G approche et la situation en ligne à long terme d'Internet pourrait être brisée. Le périphérique local est le client, vous pouvez donc penser avec audace. Pour le front-end, il y aura de plus en plus de services web locaux pour aider au développement quotidien, et il y aura de plus en plus de modules similaires à je.
Comme mentionné ci-dessus, les navigateurs deviendront de plus en plus importants à l'avenir, et le concept de Web Os se concrétise lentement. Les trois autres frameworks majeurs sont devenus plus stables, leurs méthodes d'écriture sont de plus en plus similaires et le coût d'apprentissage est réduit. Cependant, l'encapsulation au niveau des applications périphériques continuera de croître de manière explosive et des détails plus complexes seront intégrés dans le cadre d'application. Il peut y avoir de nombreuses méthodes de développement différentes avec lesquelles tout le monde doit se familiariser.
Pour les développeurs, la seule constante est la capacité à apprendre. Une fois que vous maîtriserez la capacité d'apprentissage, vous serez en mesure de faire face à ces changements de tendance. Que ce soit à l'ère de la mêlée entre les trois cadres majeurs ou à l'ère du packaging périphérique, vous pourrez volontiers « jouer du violon ». Même si un jour l’IA peut vraiment écrire du code pour les gens, les personnes capables de s’adapter n’auront naturellement pas peur.
Je vais partager ici la situation actuelle et l'avenir du grand front-end, j'espère que cela vous sera utile.
Nous constatons que le rôle d'« architecte » est de plus en plus orienté vers le leadership technique, la reconnaissance des modèles architecturaux et la connaissance du cadre, ainsi que vers la conception transversale. Capacité et responsabilité sont symbiotiques. Venez au Sommet des architectes pour voir comment les architectes nationaux améliorent et combattent les monstres.
 Solution à une signature invalide
Solution à une signature invalide
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que sont les constantes de caractère
Que sont les constantes de caractère
 numéro python en chaîne
numéro python en chaîne
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique