
Les raisons courantes d'échec du chargement CSS incluent : les erreurs de chemin, les incompatibilités du navigateur, les raisons de réseau, les différents formats d'encodage, etc.
Je viens de commencer CSS et je rencontre souvent des chargements CSS Le problème de l'échec est qu'il n'y a pas de styles sur la page Web. Aujourd'hui, je vais partager avec vous les raisons courantes de l'échec du chargement du CSS. Il a une certaine valeur de référence et j'espère que cela sera utile à tout le monde.
[Cours recommandé : Tutoriel CSS]

Commun Raisons de l'échec du chargement de la page CSS
(1) Erreur de chemin
Lors du référencement des styles CSS en externe, la sélection du chemin est erronée et les styles CSS ne seront pas chargés. Par conséquent, vous devez être prudent lorsque vous écrivez des chemins CSS
(2) Problèmes de compatibilité avec les navigateurs
Il existe de nombreux attributs dans CSS3 qui ont des problèmes de compatibilité avec les navigateurs, tels que le préfixe -moz- uniquement Convient pour Navigateur Firefox, préfixe -webkit- pour le navigateur Chrome, etc. Si les problèmes de compatibilité ne sont pas pris en compte dans le code, l'effet de page web ne sera toujours pas chargé
Exemple
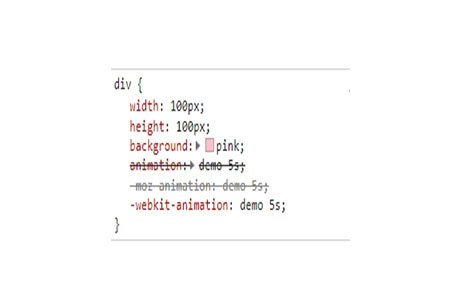
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
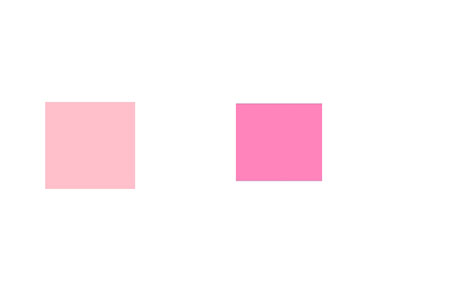
</style>Rendu :

Étant donné que le navigateur Chrome ne prend en charge que les préfixes commençant par -webkit-, le code dans le navigateur, à l'exception de l'utilisation de -webkit-, les autres attributs sont filtrés par le navigateur

(3) Raisons du réseau
En raison de la lenteur du réseau de l'utilisateur, du cache excessif du navigateur, de l'espace insuffisant et de l'espace IIS insuffisant, les facteurs réseau peuvent également être la cause du CSS échec de chargement.
(4) Problèmes d'encodage
Vérifiez si le jeu de caractères dans le fichier CSS est cohérent avec le jeu de caractères de la page Web que nous appelons le fichier CSS, c'est-à-dire l'attribut charset. Par exemple, lorsque vous utilisez le navigateur IE pour parcourir l'effet, vous pouvez accéder à "Affichage - Encodage" dans la barre de menu pour vérifier si l'UTF-8 ou le GBK ci-dessus est le même encodage. Sinon, cela peut être dû à un encodage incohérent. .
(5) Incompatibilité du code
Les attributs écrits en CSS peuvent ne pas être pris en charge à mesure que le navigateur continue de se mettre à jour, ou il peut y avoir des problèmes avec la syntaxe du code elle-même
Résumé : ce qui précède présente les raisons courantes pouvant provoquer un échec de chargement CSS. Lorsque notre style de page ne peut pas être chargé, nous pouvons vérifier les raisons ci-dessus une par une pour résoudre le problème
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!