
L'implémentation de l'espacement des lignes en CSS nécessite l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height L'article suivant vous présentera la méthode spécifique d'utilisation de l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height en CSS.

Parfois, il peut être incertain si l'espace entre les caractères est trop grand ou trop étroit. Nous devons l'ajuster en fonction des besoins du site Web et de l'utilisation. Les propriétés CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height peuvent ajuster la distance entre les caractères.
Regardons un exemple spécifique ci-dessous
Créons d'abord le code HTML suivant (la taille par défaut du navigateur est de 16 px)
Code HTML
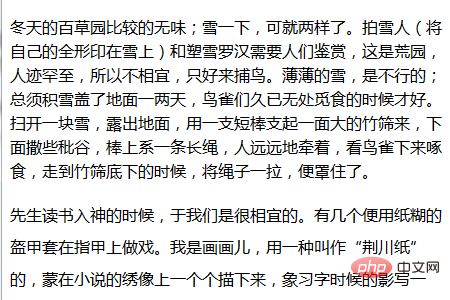
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="sample1">冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,是不行的;总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,露出地面,用一支短棒支起一面大的竹筛来,下面撒些秕谷,棒上系一条长绳,人远远地牵着,看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。 </p> <p class="sample2">先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,画的画也多起来;书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,都有一大本。 </p> </body> </html>
Ensuite, nous appliquons l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height en CSS
Nous définissons d'abord la valeur de l'attribut Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height sur normal
Code CSS
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:normal; }
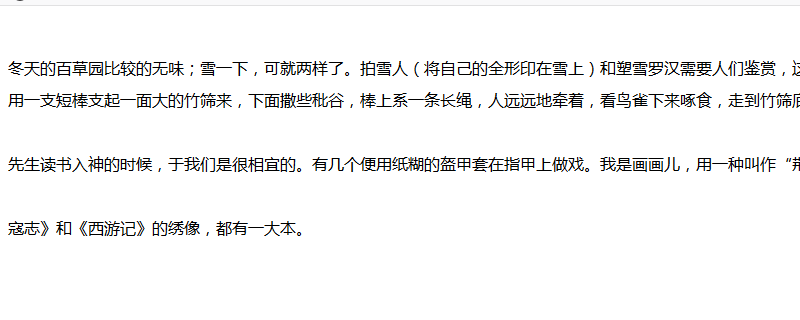
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:normal; }Cet état est l'état par défaut, donc l'espacement des caractères n'a pas changé
L'effet est le suivant

Ci-dessous, nous utilisons ce qui suit trois Définissez l'espacement des lignes en unités séparément
Utilisez px pour définir
Le code CSS est le suivant
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:20px; }
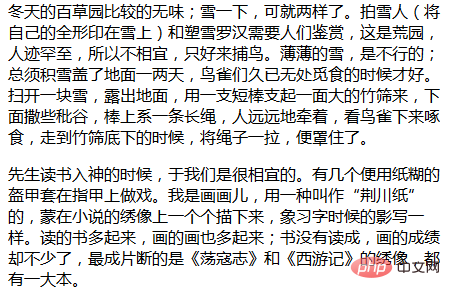
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:50px; }affiché sur le navigateur L'effet est le suivant. Définir la valeur avec la hauteur de ligne (ici la valeur par défaut est de 16 px) répartira la valeur de manière égale vers le haut et vers le bas. Par conséquent, plus le nombre est grand, plus l’espacement entre les lignes est grand.

Réglage avec em
Ce qui suit est un exemple de définition de l'espacement des lignes dans l'unité em (Em). em est une unité de 1 basée sur la taille spécifiée par l'attribut font-size. Si elle n'est pas spécifiée dans l'élément parent, elle est de 1 em = 16px.
Le code CSS est le suivant
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:2em; }
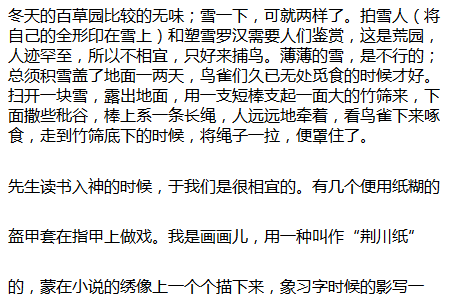
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:4em; }L'effet d'affichage sur le navigateur est le suivant
Plus la valeur spécifiée ici est grande, plus l'interligne est grand. La valeur par défaut est 16 px, où 2em = 32 px, 4em = 64 px.

Réglé avec %
Enfin réglé avec %. La taille spécifiée par l'attribut font-size est de 100 % et l'espacement des lignes est défini par la valeur % spécifiée. S'il n'y a aucun élément parent défini, 100 % = 16 px.
Le code CSS est le suivant
p.sample1 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:150%; }
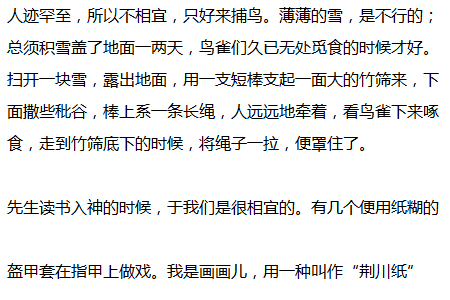
p.sample2 {Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS Comment définir lespacement des lignes à laide de la propriété CSS line-height:200%; }L'effet suivant est affiché sur le navigateur

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment convertir les minuscules en majuscules en langage C
Comment convertir les minuscules en majuscules en langage C
 Comment faire des captures d'écran sur Huawei mate60pro
Comment faire des captures d'écran sur Huawei mate60pro
 qu'est-ce que xfce
qu'est-ce que xfce
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open
 Que faire si le code d'écran bleu 0x0000007e apparaît
Que faire si le code d'écran bleu 0x0000007e apparaît
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Qu'est-ce que le routage logiciel
Qu'est-ce que le routage logiciel
 Comment l'Oracle tourne
Comment l'Oracle tourne