
La balise

Étude recommandée : "Tutoriel HTML5"
Ci-dessous, nous vous le présenterons à travers des exemples de code spécifiques.
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>Datalist元素使用示例</title>
</head>
<body>
<input name="section" list="scripts" />
<datalist id="scripts">
<option value="PHP" />
<option value="JavaScript" />
<option value="java" />
<option value="Go" />
<option value="python" />
<option value="c++" />
</datalist>
</body>
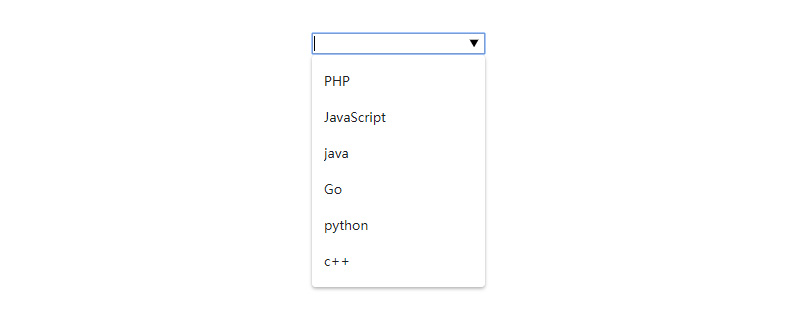
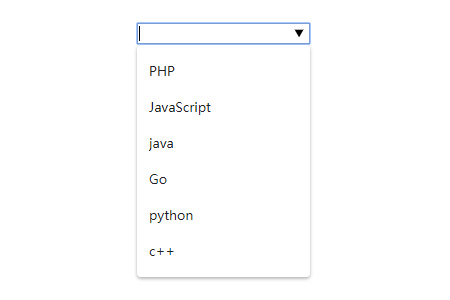
</html>L'effet est le suivant :

Il dispose d'une fonction de saisie semi-automatique pour aider les utilisateurs à saisir du contenu dans la zone de texte, et est compatible avec la liste déroulante ou le simple clic Contrairement aux boutons d'option, l'utilisateur peut écrire n'importe quel texte sans limiter les options proposées par la liste de données. La liste de données est liée (ou liée) via l'attribut de liste d'éléments d'entrée.
Remarque :
La datalist et ses options ne seront pas affichées, c'est juste une liste de valeurs d'entrée légales. Vous devez utiliser l'attribut list de l'élément d'entrée pour lier la liste de données.
Cet article est une introduction à l'utilisation de l'élément Datalist en HTML5. Il est simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser DataReader
Comment utiliser DataReader
 Solution pour diviser le tableau de mots en deux pages
Solution pour diviser le tableau de mots en deux pages
 Introduction aux touches de raccourci de capture d'écran dans Win8
Introduction aux touches de raccourci de capture d'écran dans Win8
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Introduction à l'utilisation de Rowid dans Oracle
Introduction à l'utilisation de Rowid dans Oracle
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Pourquoi swoole peut-il résider en mémoire ?
Pourquoi swoole peut-il résider en mémoire ?