
Comment définir l'image comme bordure autour de l'élément en CSS3 : créez d'abord un exemple de fichier HTML ; puis créez quelques éléments p dans le corps et enfin définissez l'image comme bordure autour de l'élément à travers la bordure ; attribut d'image en CSS3 Juste la bordure.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Dans le processus de conception Web, l'utilisation des attributs de bordure d'image CSS3 peut considérablement améliorer l'esthétique globale de la page Web et enrichir le contenu de la page. Ensuite, l'attribut image border en CSS3 est l'attribut border-image.
Ci-dessous, nous vous présenterons l'utilisation de l'attribut border-image en CSS3 à travers des exemples de code spécifiques.
C'est-à-dire spécifier une image comme bordure autour de l'élément.
Le code est le suivant :
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#borderimg1 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 round;
border-image: url("/test/img/19.png") 60 round;
}
#borderimg2 {
width: 600px;
border: 15px solid transparent;
padding: 10px;
-webkit-border-image: url("/test/img/19.png") 30 stretch;
}
</style>
</head>
<body>
<p>border-image 边框图像属性,将图片规定为包围 div 元素的边框:</p>
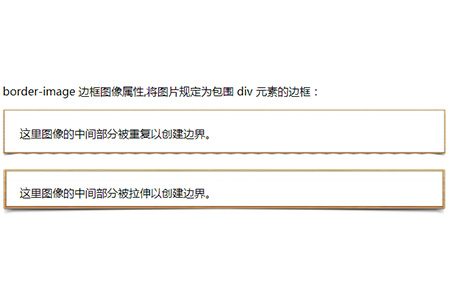
<p id="borderimg1">这里图像的中间部分被重复以创建边界。</p>
<p id="borderimg2">这里图像的中间部分被拉伸以创建边界。</p>
</body>
</html>L'image originale ici est la suivante :

Spécifiez cette image comme élément selon les besoins La bordure environnante, l'effet est le suivant :

L'attribut border-image permet d'utiliser une image ou un dégradé CSS forme comme bordure d’un élément.
L'attribut border-image est un attribut abrégé, utilisé pour définir les attributs suivants :
border-image-source /*用于指定要用于绘制边框的图像的位置*/ border-image-slice /*图像边界向内偏移*/ border-image-width /*图像边界的宽度*/ border-image-outset /*用于指定在边框外部绘制 border-image-area 的量*/ border-image-repeat /*用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。*/
Apprentissage recommandé : "Tutoriel CSS3"
Cet article est une introduction à la méthode d'utilisation des attributs CSS3 pour spécifier des images comme bordures autour des éléments. Il est également très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment trier dans Excel
Comment trier dans Excel
 Que signifient les faces C et B ?
Que signifient les faces C et B ?
 La différence entre le rembourrage cellulaire et l'espacement cellulaire
La différence entre le rembourrage cellulaire et l'espacement cellulaire
 barre de jeu
barre de jeu
 Fonction d'assistant de pilote Windows
Fonction d'assistant de pilote Windows
 Comment exécuter des tâches planifiées en Java
Comment exécuter des tâches planifiées en Java
 Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
Sur quelle touche dois-je appuyer pour récupérer lorsque je ne parviens pas à taper sur le clavier de mon ordinateur ?
 Comment utiliser définir
Comment utiliser définir