
Le contenu de cet article est de présenter ce qu'est le @supports de css3 ? Comment l'utiliser, laissez chacun avoir une compréhension préliminaire de @supports. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Qu'est-ce que CSS3 @supports ? A quoi ça sert ?
@supports est l'une des règles nouvellement introduites de CSS3. Elle est principalement utilisée pour détecter si le navigateur actuel prend en charge une certaine propriété CSS et charger des styles spécifiques, c'est-à-dire la détection des fonctionnalités CSS. .
Nous devons savoir qu'aujourd'hui, avec le développement rapide de la technologie front-end, diverses nouvelles technologies et de nouveaux attributs émergent dans un flux sans fin, et le niveau CSS ne fait pas exception. améliore considérablement l'expérience utilisateur et réduit la charge de travail des développeurs. , et l'atmosphère frontale actuelle est la suivante :
1. De nombreuses fonctions expérimentales sont largement utilisées avant de devenir des standards ; . Doit être compatible avec plusieurs terminaux et navigateurs , et les effets de la mise en œuvre de différents navigateurs sur une certaine nouvelle fonction varient considérablement
Dans ce contexte, nous souhaitons utiliser les nouvelles technologies pour offrir aux utilisateurs une meilleure expérience ; et nous voulons également faire du bon travail en les restituant. Le mécanisme de restauration garantit l'expérience de base des utilisateurs finaux de versions basses, et la détection des fonctionnalités CSS a vu le jour.
La détection des fonctionnalités CSS consiste à déterminer si le navigateur actuel prend en charge une certaine fonctionnalité via des conditions pour différents terminaux de navigateur. Grâce à la détection des fonctionnalités CSS, nous pouvons utiliser de nouvelles technologies dans les environnements de navigateur qui prennent en charge la fonctionnalité actuelle et mettre en place certains mécanismes de secours si elle ne la prend pas en charge. [Tutoriels vidéo associés recommandés :
Tutoriel CSS3]Jetons un coup d'œil à la façon dont
css3 @supports est utilisé et introduisons la méthode de détection des fonctionnalités CSS de @supports.
Utilisation de CSS3 @supportsCSS @supports peut implémenter la détection de fonctionnalités via la syntaxe CSS et dans le bloc CSS interne Write l'instruction de jugement conditionnel dans : l'instruction CSS que vous souhaitez implémenter si la détection de fonctionnalité réussit, et l'instruction CSS que vous souhaitez implémenter si la détection de fonctionnalité échoue.
Syntaxe de base :Exemple :
//如果通过了条件
@supports(运行条件) {
/* 应用规则---想要实现的css语句*/
}
//如果没有通过条件
@supports not(运行的条件) {
/* 应用规则---想要实现的css语句 */
}/ *仅当支持'display:flex'时才在'@supports'规则中应用规则。* /
@ supports(display:flex){
.el {
display:flex;
align-items:middle;
/ * ...... * /
}
}Dans @supports, nous pouvons créer des tests complexes à l'aide des opérateurs et et ou pour vérifier si plusieurs fonctionnalités d'une règle sont prises en charge.
Les opérateurs et et ou peuvent être utilisés séparément ou en combinaison, par exemple :
Pour éviter toute confusion causée par les règles de préséance, les combinaisons de et et ou sont désormais autorisées, mais les diagrammes entre parenthèses ne le sont pas. couche utilisée. Cela signifie que la déclaration suivante n'est pas valide :
Nous devons utiliser des parenthèses pour combiner les conditions, tout comme dans d'autres langages de programmation, afin que la priorité soit claire. Ainsi, l'exemple ci-dessus est valable pour que vous fassiez ceci :@supports (transform: rotate3d(1, 1, 0, 30deg) and
(transition: transform 2s) or
(animation: my-3d-animation 2s alternate forwards) {
/* ... */
}@supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
}
1. Des deux côtés de non, et, ou Vous devez utiliser des espaces pour séparer
2. L'instruction testée (condition d'exécution) doit toujours apparaître entre parenthèses, et c'est le seul contenu de l'expression, sinon c'est une instruction invalide.
3. Lors de la combinaison d'opérateurs, des parenthèses doivent être utilisées pour effacer la priorité.
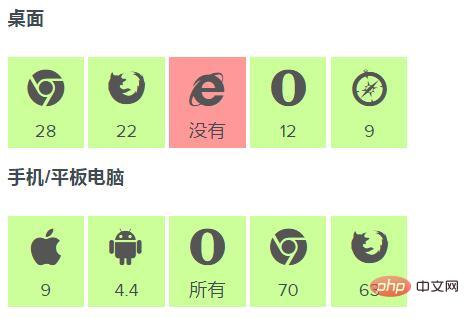
Prise en charge du navigateurPrend en charge les versions suivantes :
 Résumé : C'est tout Nous espérons que l’ensemble du contenu de cet article sera utile à l’étude de chacun.
Résumé : C'est tout Nous espérons que l’ensemble du contenu de cet article sera utile à l’étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte
 solution de réinitialisation de connexion
solution de réinitialisation de connexion
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Que dois-je faire si le disque USB ne peut pas être lu sur l'ordinateur ?
Que dois-je faire si le disque USB ne peut pas être lu sur l'ordinateur ?