
Comment implémenter CSS flex pour modifier la hauteur en fonction du contenu : créez d'abord un exemple de fichier HTML ; puis créez des div et du contenu texte et enfin modifiez la hauteur via "align-items:baseline;" attribut.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Flexbox est un module de mise en page ajouté à partir de CSS3, spécialement utilisé pour les colonnes et la mise en page. Cet article vous expliquera comment utiliser CSS flex pour modifier la hauteur en fonction du contenu.
Sans plus attendre, allons droit au but~
Comment changer la hauteur en fonction du contenu de flex
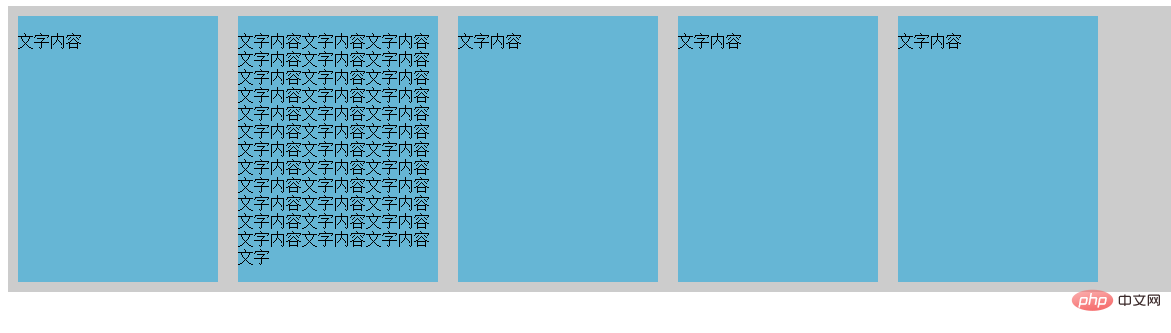
Un des paramètres par défaut Les fonctionnalités de flexbox sont de changer la hauteur de chaque colonne. Tous définissent une hauteur.
Comme le montre la figure

Il existe un attribut qui peut réaliser des changements de hauteur, c'est-à-dire align-items : baseline la pièce à appliquer ; est de spécifier l'affichage : L'élément parent de flex;
Regardons un exemple précis
Le code est le suivant :
HTML
<div class="container"> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> <div class="box"><p>文字内容</p></div> </div>
CSS
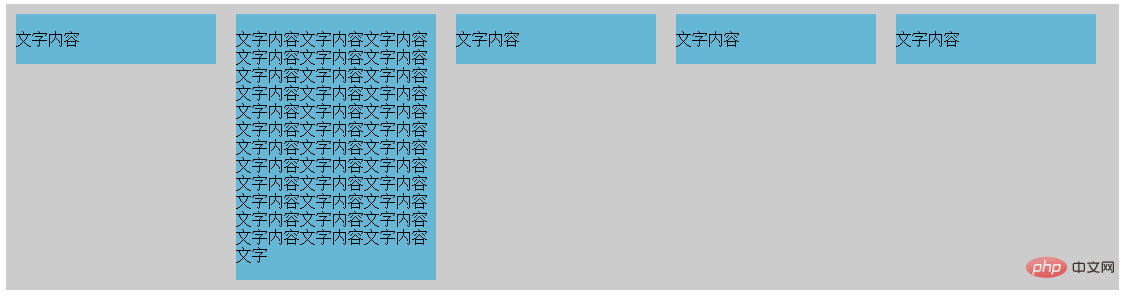
L'effet de
.container{
display: flex;
background: #ccc;
flex-wrap: wrap;
align-items: baseline;
}
.box{
width: 200px;
margin: 10px;
background-color: #66b6d5;
} affiché sur le navigateur est le suivant :

Cet article se termine ici, plus passionnant pour le contenu, vous pouvez suivre la colonne Tutoriel vidéo CSS3 du site Web chinois php pour un apprentissage plus approfondi !!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!