
Comment utiliser CSS pour générer plusieurs lignes de dt et dd côte à côte. La balise dl·dt·dd est un élément appelé liste de définitions. Cet article vous expliquera comment générer plusieurs lignes. côte à côte en CSS Les méthodes dt et dd.
Étant donné que l'attribut compact de l'élément dt et de l'élément dd est obsolète en HTML5 sans le modifier, il doit être ajusté en CSS.
Comment implémenter dt et dd côte à côte
Utilisez la méthode de description de
<dl> <dt>标题</dt> <dd>目录<dd> <dt>标题</dt> <dd>目录<dd> </dl>
Regardons un exemple
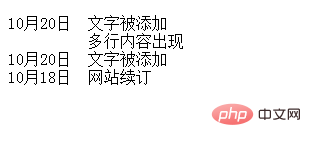
Supposons que vous écriviez des informations de mise à jour pour un site Web. Commençons par écrire du HTML. Ensuite, écrivez CSS, donnez float-left à < dt >, écrivez margin-left dans < dd > (il semble qu'environ 80 px soit mieux ici.),
<dl> <dt>10月20日</dt> <dd>文字被添加<br> 多行内容出现</dd> <dt>10月20日</dt> <dd>文字被添加</dd> <dt>10月18日</dt> <dd>网站续订</dd> <dl>
dt{
float: left;
}
dd{
margin-left: 80px;
}
Tutoriel vidéo CSS du site Web php chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!