
Cet article présente principalement comment utiliser le css après la pseudo-classe pour effacer le flottant.
Tout d'abord, tout le monde doit comprendre Qu'est-ce que CSS float ?
Fait en sorte que l'élément s'éloigne du flux de documents, se déplace dans la direction spécifiée et s'arrête lorsqu'il rencontre la limite parent ou des éléments flottants adjacents.
peut aussi être compris ainsi : une boîte flottante peut se déplacer vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenant ou d'une autre boîte flottante. Étant donné que la boîte flottante ne se trouve pas dans le flux normal du document, une boîte de bloc dans le flux normal du document se comporte comme si la boîte flottante n'existait pas.
Alors pourquoi effacer les flotteurs ?
En effet, les éléments flottants affectent parfois la mise en page globale et provoquent des bugs.
Le code suivant :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
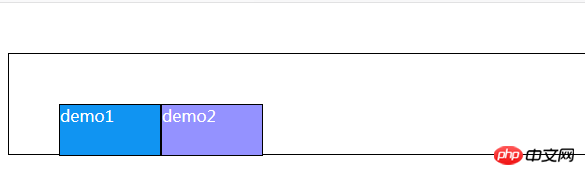
</html>L'effet est comme indiqué ci-dessous :

Comme vous pouvez le voir sur l'image, nous nous définissons le float pour demo1.2 Après avoir défini l'attribut float:left, le div parent n'est pas développé. Et nous n'avons pas défini les dimensions de largeur et de hauteur pour la démo.
Ici, il faut d'abord comprendre ce qu'est l'attribut flottant en css ?
attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Alors, lorsque nous rencontrons des flotteurs qui affectent la mise en page, comment les éliminer ?
Ce qui suit est une introduction à la méthode de nettoyage la plus courante, utilisant le CSS après la pseudo-classe .
Ajoutez simplement le code suivant :
.demo:after{
clear: both;
content: '';
display: block;
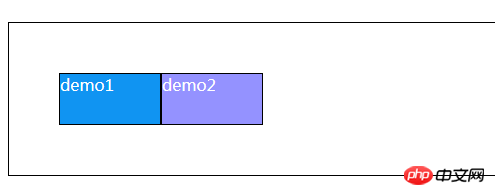
}L'effet final est le suivant :

En fait, le Le principe principal est le suivant :
Utilisez :after et :before pour insérer deux blocs d'éléments dans l'élément afin d'obtenir l'effet d'effacement des flotteurs.
Cet article concerne la méthode spécifique de suppression des flotteurs à l'aide de la pseudo-classe after. C'est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin ! 】
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo CSS, Tutoriel Bootstrap et d'autres tutoriels connexes. Bienvenue à tous pour se référer et apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer devc++ en chinois
Comment changer devc++ en chinois
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 La différence entre ancrer et viser
La différence entre ancrer et viser
 utilisation de la fonction isnumber
utilisation de la fonction isnumber
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 solution hors de portée
solution hors de portée
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques