
Comment définir l'espacement des paragraphes en CSS ? Dans l'article précédent [Comment définir l'espacement des paragraphes en CSS ? Dans Définition de l'espacement des paragraphes avec la propriété Margin (exemple de code) ], nous avons présenté comment CSS utilise les marges extérieures pour définir et ajuster l'espacement des paragraphes. Dans ce chapitre, nous vous présenterons comment CSS utilise les marges intérieures pour définir et ajuster l'espacement des paragraphes. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Apprenons d'abord comment définir le remplissage du CSS ?
Le paramètre de remplissage CSS est en fait très simple. Vous pouvez utiliser l'attribut css padding pour y parvenir. Présentons brièvement cet attribut :
padding . : Un attribut raccourci qui peut définir tout le remplissage d'un élément en même temps ; il peut avoir 1 à 4 valeurs, et les valeurs négatives ne sont pas autorisées.
Description :
L'attribut padding définit la largeur de tout le remplissage de l'élément, ou définit la largeur du remplissage de chaque côté. Le remplissage défini sur les éléments en ligne non remplacés n'affecte pas les calculs de hauteur de ligne ; par conséquent, si un élément a à la fois un remplissage et un arrière-plan, il peut s'étendre visuellement sur d'autres lignes et éventuellement chevaucher d'autres contenus. L'arrière-plan de l'élément s'étend sur tout le remplissage. Les valeurs de marge négatives ne sont pas autorisées.
Un petit exemple :
padding:10px 5px 15px 20px;
padding définit le remplissage supérieur à 10px, le remplissage droit à 5px, le remplissage inférieur à 15px et le remplissage gauche à 20px .
Le remplissage du CSS peut également être défini sans utiliser l'abréviation de padding, et tout le remplissage de l'élément peut être défini en même temps, nous pouvons définir une marge séparément, jetons donc un coup d'œil à la marge ; propriétés de définition du rembourrage séparément :
padding-top : rembourrage supérieur
padding-right : rembourrage droit
padding-bottom : rembourrage inférieur
padding - gauche : remplissage gauche
Utilisons un exemple de code simple pour expliquer en détail comment utiliser le remplissage pour définir et ajuster l'espacement des paragraphes !
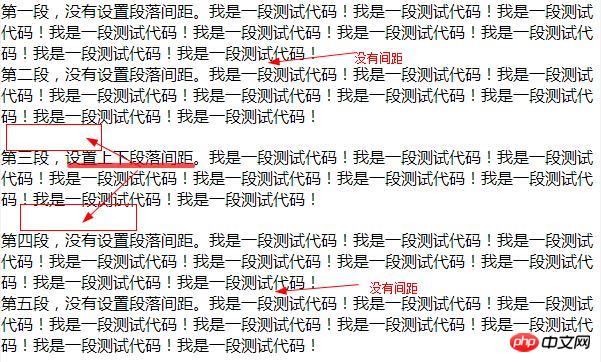
1. Utilisez l'abréviation de padding et définissez l'espacement des paragraphes supérieur et inférieur en même temps
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
.a1{
padding: 20px 0px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第四段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendu :

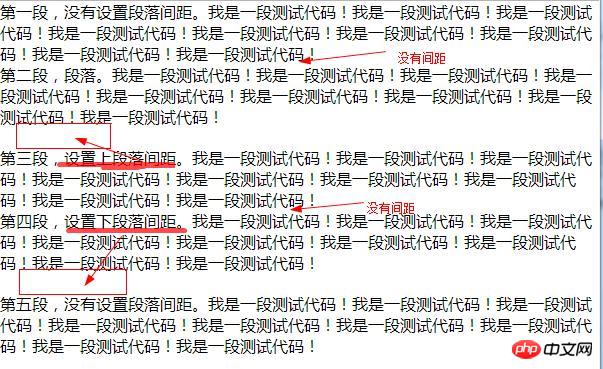
2. Utilisez padding-top et padding-bottom, définissez l'espacement haut et bas du paragraphe séparément
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
padding-top: 20px;
}
.a2{
padding-bottom: 20px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,设置下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendu :

Résumé : ci-dessus C'est tout le contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!