
L'espacement des paragraphes est un facteur important dans la conception Web qui améliore l'expérience de lecture des articles. Mais la mise en page d'une page Web n'est pas aussi simple que Word. En tant que concepteurs de sites Web, dans l'intérêt d'une bonne expérience de lecture pour les lecteurs, nous devons réserver une certaine quantité d'espace pour chaque sous-titre et paragraphe de l'article, et utiliser CSS pour définir efficacement l'espace. espacement des paragraphes. Ce chapitre vous présentera comment définir l'espacement des paragraphes à l'aide de l'attribut de marge CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Alors, comment utiliser l'attribut CSS margin pour définir l'espacement des paragraphes du texte ?
La marge CSS peut définir le style de distance d'espacement entre le haut et le bas paragraphes.Nous connaissons la marge Il s'agit de définir la distance entre les objets supérieur, inférieur, gauche et droit et les objets. Les paragraphes ici peuvent également utiliser ce style CSS pour obtenir l'espacement.
Ci-dessous, nous utilisons un exemple de code simple pour expliquer en détail comment définir la propriété CSS margin et ajuster l'espacement entre les paragraphes de texte !
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
.cx{
margin: 20px 0;
}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
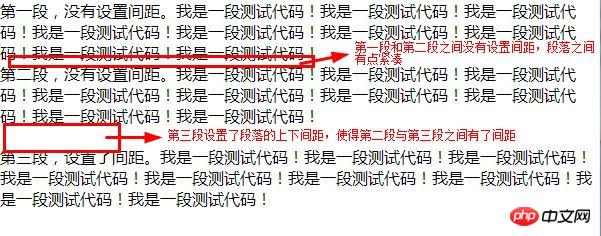
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="cx">第三段,设置了间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendu :

En fait, l'attribut margin est un attribut raccourci qui peut définir toutes les marges de l'élément. Vous pouvez utiliser le. attribut margin pour le définir en même temps L'espacement entre les paragraphes. Nous pouvons également définir les marges une par une et définir l'espacement haut ou bas d'un paragraphe. La méthode est la suivante :
margin-top : Définissez la marge supérieure de l'élément.
margin-bottom : Définit la marge inférieure de l'élément.
Ci-dessous, nous expliquerons la méthode de mise en œuvre en détail à travers des exemples de code simples !
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
margin-top: 20px;
}
.a2{
margin-bottom: 20px;
}
</style>
</head>
<body>
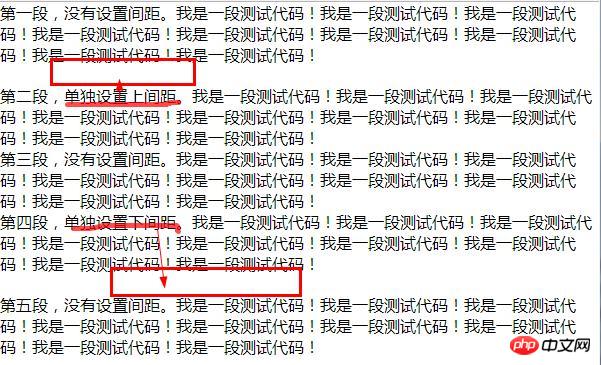
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第二段,单独设置上间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第三段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,单独设置下间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun . Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Comment utiliser le remplissage pour ajuster l'espacement des paragraphes en CSS ? (Exemple de code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!