
Cet article vous présente principalement la méthode d'implémentation consistant à utiliser css3 pour obtenir l'effet concave ou convexe de la police.
Lorsque nous concevons des pages Web, nous devons souvent prendre en compte l'expérience utilisateur, afin qu'une page Web suffisamment belle puisse attirer les utilisateurs. Afin de rendre le contenu de la page Web plus riche et plus beau, nous pouvons utiliser PS pour créer de nombreux effets spéciaux. En fait, en plus de PS, les attributs CSS3 peuvent également être utilisés pour créer divers beaux effets spéciaux.
Nous allons maintenant vous présenter une méthode d'effets spéciaux CSS3 pour réaliser des polices concaves et convexes, qui consiste à donner aux polices un effet tridimensionnel.
L'exemple de code de la police CSS pour obtenir un effet concave et convexe est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3字体实现立体感</title>
<style>
body {
background: gray;
}
h1 {
font-size: 200px;
color: gray;
text-shadow: 3px 3px 2px black,
-3px -3px 2px white; }
h1:hover {
text-shadow: 3px 3px 2px white,
-3px -3px 2px black;
}
</style>
</head>
<body>
<div class="demo" >
</div>
<h1>
PHP中文网
</h1>
</body>
</html>Ici, nous voulons obtenir l'effet concave et convexe pour le "site Web chinois PHP", et utiliser : survolez le sélecteur.
: le sélecteur de survol signifie qu'il est utilisé pour sélectionner l'élément sur lequel flotte le pointeur de la souris.
L'effet final de ce code est le suivant :
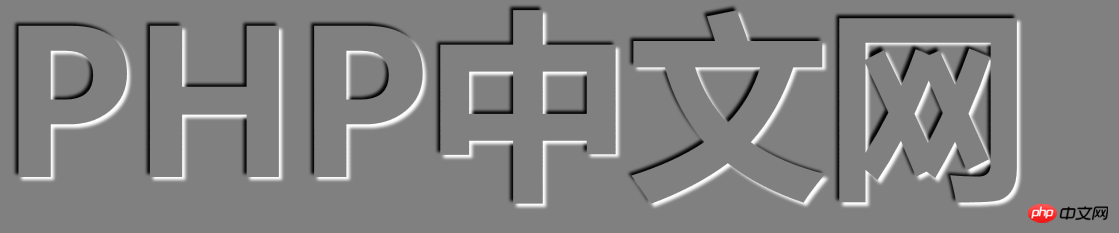
Lorsque la souris est déplacée sur le texte, l'effet est le suivant, montrant l'effet de police enfoncé :

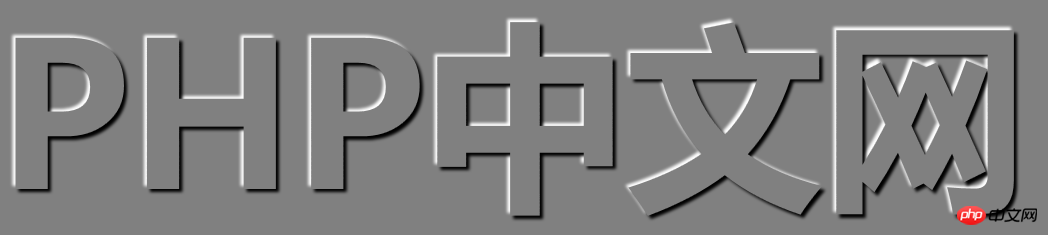
Lorsque la souris s'éloigne du texte, l'effet est comme indiqué ci-dessous, montrant l'effet de saillie de la police :

L'attribut text-shadow est principalement utilisé ici.
attribut text-shadow : ajoutez une ombre à la police. Vous pouvez obtenir certains effets d'ombre de police requis en définissant des valeurs d'attribut pertinentes sur l'attribut text-shadow, réduisant ainsi l'utilisation. de photos.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut text-shadow. Cependant, Internet Explorer 9 et les navigateurs antérieurs ne prennent pas en charge l'attribut text-shadow.
Ensuite, cet article concerne l'introduction de CSS3 à l'effet de concavité et de renflement des polices. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les types de fichiers
Quels sont les types de fichiers
 Utilisation de strncpy
Utilisation de strncpy
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Introduction aux fichiers de configuration php
Introduction aux fichiers de configuration php
 Plateforme de trading en masse
Plateforme de trading en masse
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla