
Le contenu de cet article explique comment utiliser CSS pour obtenir l'effet du nœud chinois (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Aujourd'hui, j'aimerais partager avec vous un tutoriel sur la façon de dessiner un nœud chinois en utilisant CSS.
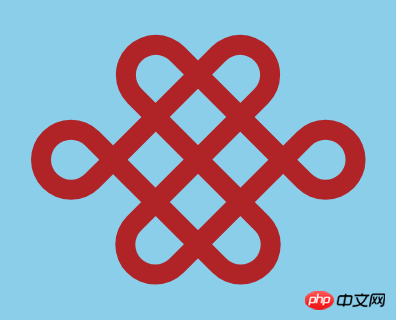
L'effet final est le suivant :

Tout d'abord, nous définissons la structure nécessaire pour dessiner un nœud chinois :
<div> <span></span> <span></span> <span></span> <span></span> </div>
Ensuite, commencez à écrire un style pour afficher le nœud chinois au centre :
body {
margin: 0;
padding: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Définissez le style de conteneur du nœud chinois :
.knot {
box-sizing: border-box;
font-size: 100px;
width: 2em;
height: 1.6em;
background: skyblue;
display: flex;
align-items: center;
justify-content: center;
}J'ai divisé le style de base de le nœud chinois en 4 rectangles. Tout d'abord, définissons le rectangle. Le style de base du nœud :
.box {
position: absolute;
box-sizing: border-box;
width: 1em;
height: 0.4em;
border: var(--b) solid firebrick;
--b: 0.1em;
}Ensuite, nous ajustons le style de chaque rectangle et les combinons dans la forme de base du nœud :
.knot .box:nth-child(1) {
transform: rotate(45deg) translate(-15%, -38%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}
.knot .box:nth-child(2) {
transform: rotate(45deg) translate(15%, 37%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(3) {
transform: rotate(-45deg) translate(15%, -38%);
border-radius: 0% 20% 20% 0% / 0% 50% 50% 0%;
}
.knot .box:nth-child(4) {
transform: rotate(-45deg) translate(-15%, 37%);
border-radius: 20% 0% 0% 20% / 50% 0 0 50%;
}.knot .box:nth-child(1)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 50% 50% 0%;
top: -0.4em;
right: -0.4em;
}
.knot .box:nth-child(2)::after {
box-sizing: border-box;
content: '';
position: absolute;
width: 0.4em;
height: 0.4em;
border: var(--b) solid firebrick;
border-radius: 50% 0% 50% 50%;
top: 0.2em;
right: 0.8em;
}Comment utiliser du CSS pur pour animer une illusion de rotation d'anneau Effet (avec code source)
Comment utiliser du CSS pur pour réaliser l'animation du modèle de mouvement du soleil, de la terre et de la lune
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!