
Savez-vous comment le contenu du tableau CSS est centré ? Savez-vous comment concevoir le texte d'un tableau CSS pour qu'il soit aligné à gauche ? Savez-vous comment définir le bon alignement pour les tables CSS ? Ces contenus vous attendent pour apprendre dans cet article.
Tout d'abord, introduisons comment le contenu du tableau CSS est centré :
Au début, introduisons un attribut. C'est cet attribut qui peut faire. le tableau dans le Centrez le style CSS .
text-align : Cet attribut définit l'alignement horizontal du texte.
Prenons un exemple complet :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{text-align:center;border-style:solid}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr><td>11</td><td>22</td></tr>
<tr><td>22</td><td>44</td></tr>
</table>
</body>
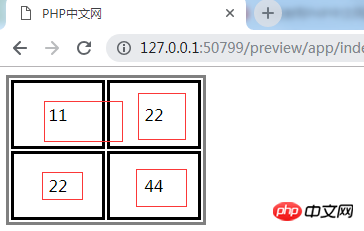
</html>Tout le monde devrait être clair sur cet effet, regardons donc le rendu affiché dans la barre du navigateur :

N'est-ce pas évident ? Bien sûr, la case rouge à l'intérieur a été dessinée lorsque j'ai pris la capture d'écran. Ne vous inquiétez pas de ces détails. Voyons si ces textes sont affichés au milieu. L’effet est encore très évident, notre premier test a donc été réussi.
Jetons maintenant un œil à la seconde :
Quelle est la deuxième ? C'est que notre texte ne doit pas avoir qu'une seule fonction de centrage, l'alignement du texte ? L'attribut a également deux autres valeurs, qui sont :
text-align:right : La fonction d'alignement à droite affichera l'effet sur le côté droit. Voyons l'exemple plus tard
.text-align:center : Inutile d'en dire plus sur cet attribut centré, il vient d'être testé à l'instant.
text-align:left : fonction d'alignement à gauche, l'effet d'affichage sera affiché sur le côté gauche. Il s'agit de l'effet de texte par défaut. Généralement, peu de personnes le définissent. La valeur par défaut est la suivante, alors pourquoi la configurez-vous ? C'est une perte d'espace. (Si vous souhaitez en savoir plus sur les attributs CSS, rendez-vous dans la colonne manuel de référence CSS du site Web PHP chinois pour en savoir plus)
Maintenant, je vais entrez un autre exemple, ceci Les trois codes combinés ci-dessus mentionnés la dernière fois :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table,td{border-style:solid;}
.zuo_1{text-align:left;}
.you_1{text-align:right;}
.zhong_1{text-align:center;}
</style>
</head>
<body>
<table style="width:200px;height:150px">
<tr class="zuo_1"><td>11</td><td>22</td></tr>
<tr class="you_1"><td>22</td><td>44</td></tr>
<tr class="zhong_1"><td>33</td><td>66</td></tr>
</table>
</body>
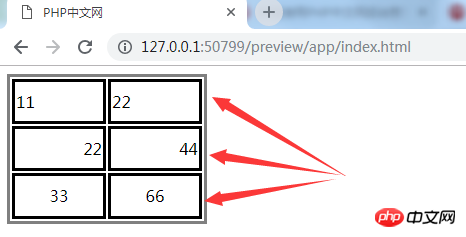
</html> Ceci est un autre code complet Celui ci-dessus ajoute un nom de classe à chacune des trois directions. Maintenant, tous les trois ont des noms différents. La direction est fausse et on a l'impression qu'elle s'est égarée. Même si cela semble différent, le sens est clairement montré. Jetons un coup d'oeil à l'effet :

Comme le montre l'image, le premier est équivalent à la valeur par défaut à gauche, le second à droite, et le troisième au milieu. L'effet est toujours très évident, c'est ainsi que nous utilisons l'attribut text-align. Si vous voulez en voir plus, je vous recommande d'apprendre dans la colonne manuel d'apprentissage css du site PHP chinois.
Cet article sur l'attribut text-align se termine ici. Les étudiants qui ont des questions peuvent me laisser un message ci-dessous.
【Recommandation de l'éditeur】
Comment mettre en place une liste non ordonnée en CSS ? Résumé des styles de liste en CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!