
Cet article vous explique principalement le réglage de l'épaisseur de la police de la balise de police HTML, ainsi qu'un résumé du style de la balise de police HTML. J'espère qu'il vous sera utile. Lisons cet article ensemble. maintenant
Tout d'abord, parlons de la façon de définir l'épaisseur de la police dans la balise de police HTML :
De quoi nous parlons. est maintenant un peu lié au style CSS. Ce sont des éléments de base, jetons un coup d'œil à l'exemple de code
font-weight font-weight
font-weight:normal,bold,bolder,lighter,100-900;
Jetons maintenant un œil au résumé du style de la balise font :
Attributs de style CSS liés à la balise font :
font-family:"微软雅黑","arial";
font-size:18px; font-size:150%; font-size:xx-small,x-small,small,medium,large,x-large,xx-large; font-size:smaller,larger;
font-style:normal,italic,oblique;
font-variant: normal,small-caps;
font: bold italic 18px arial ;
Remarque sur la balise de police HTML :
Cet attribut raccourci est utilisé pour définir deux ou plusieurs aspects de la police d'un élément à la fois. Utilisez des mots-clés tels que icône pour définir de manière appropriée la police d'un élément afin qu'elle corresponde à un aspect de l'environnement informatique de l'utilisateur. Notez que si ces mots-clés ne sont pas utilisés, il faut au moins préciser la taille et la famille de police. Vous ne pouvez pas définir l'une des valeurs, telles que font:100% verdana est également autorisé. Les propriétés qui ne sont pas définies utilisent leurs valeurs par défaut.
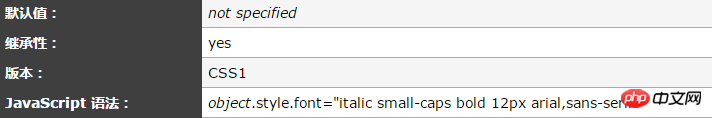
À propos des valeurs possibles de la balise de police html :

Que signifie la balise compteur HTML5 ? Explication détaillée de l'utilisation de la balise compteur
Comment sélectionner la balise de sélection html par défaut ? Introduction à l'utilisation des balises sélectionnées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!