
This article introduces you to the explanation and examples of the meter tag in HTML5, as well as an introduction to the attributes of the meter tag, and finally how the meter changes color. Next, let’s read this article together
First of all, we must first understand what the HTML5 meter tag means?
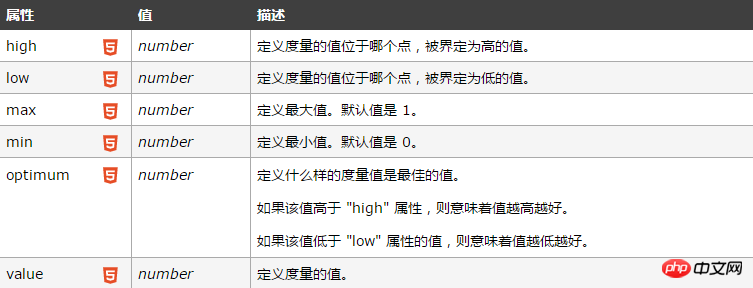
Let’s talk about the attributes of the HTML5 meter tag:

##Let’s take a look at the examples of the meter tag:
Use the meter element to measure data within a given range (gauge):<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
How meter measurements change color:
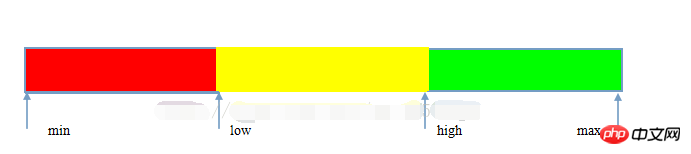
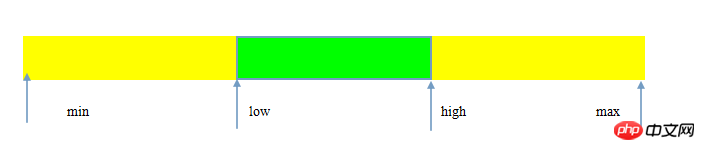
In meter To change the color, five values need to be used, namely: min (minimum value), max (maximum value), low, high, value and optimal. The first four values will divide the entire progress into 3 intervals, When the value and optimal values are in a range, it will appear green. Yellow: When the optimum is between high and max, and the value is between low and high, it will appear yellow When the optimum is between low and high , when the value is between min and low, it will appear yellow when it is between high and max. When the optimization is between min and low, the value will appear yellow between low and high. Red: When the optimum is between high and max, the value will appear red when the value is between min and low. When the optimum is between min and low, the value will appear red between high and max. When the optimization is in the green area and the value is also in the green area, the whole thing will appear green When the optimization is in the green area and the value is in the yellow area, The whole thing will appear yellowWhen the optimization is in the green area and the value is in the red area, the whole thing will appear red


How to remove the label from the ol tag in html? Summary of how to use the
The above is the detailed content of What does the HTML5 meter tag mean? Detailed explanation of the usage of meter tag. For more information, please follow other related articles on the PHP Chinese website!