
This article mainly introduces the default selection method of the select tag in HTML. There is a complete code example in it. Try the use of the code. Now let's take a look at this article about the select tag in HTML. Article
First of all, what we want to introduce is how can the select tag in html be selected by default? The
select element creates a single-select or multiple-select menu.
The
Tip: The select element is a form control that can be used to accept user input in a form.
General select tags have the following complete code:
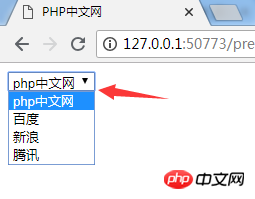
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <select> <option value ="volvo">php中文网</option> <option value ="saab">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select> </body> </html>
The effect is obvious:

After clicking, the drop-down will open box, what we have to do today is how to select it by default. What we are talking about is the selected attribute. Enter this attribute in the drop-down box you want. The attribute value and attribute are the same, such as:
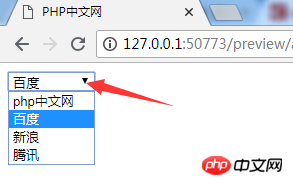
<select> <option value ="volvo">php中文网</option> <option value ="saab" selected="selected">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select>
Baidu is selected, and the effect is as shown in the figure:

Every time it is refreshed, Baidu is displayed on it. This is the usage of the selected attribute. Also very useful.
This article ends here (if you want to learn more HTML knowledge, welcome to the PHP Chinese website to learn, here are all the programming courses you want to learn), if you have any questions, you can ask below .
【Editor's Recommendation】
How to remove the label from the ol tag in html? Summary of how to use the tag
How to remove the dot from the ul tag in HTML? Style example analysis of HTML unordered list
The above is the detailed content of How to select html select tag by default? Introduction to the use of select tags. For more information, please follow other related articles on the PHP Chinese website!