
Le contenu de cet article concerne des exemples d'applets WeChat : comment introduire des fichiers js externes (images et textes). Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Comment introduire un fichier js externe, ce qui est le but du dossier utils, les étapes sont en fait très simples :
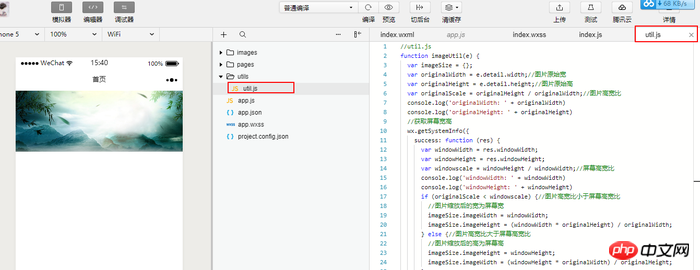
1 : Préparez le fichier externe que vous souhaitez importer, nommez-le util .js, et remplissez le contenu du fichier fixe (généralement une bibliothèque fixe)

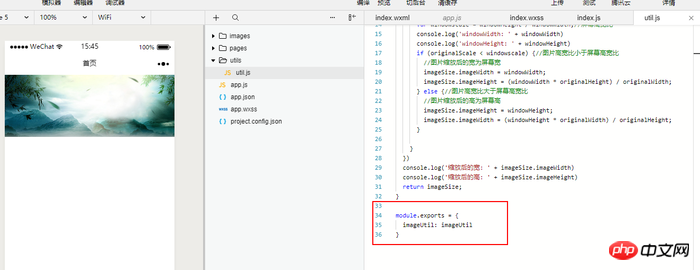
2 : Ouvrez util.js, continuez à remplir le contenu important et utilisez le module. exports pour exposer les méthodes à utiliser, comme le montre la figure (
J'ai exposé une méthode : imageUtil, s'il y a plusieurs méthodes, utilisez le formulaire json)
module.exports = {
imageUtil: imageUtil
}
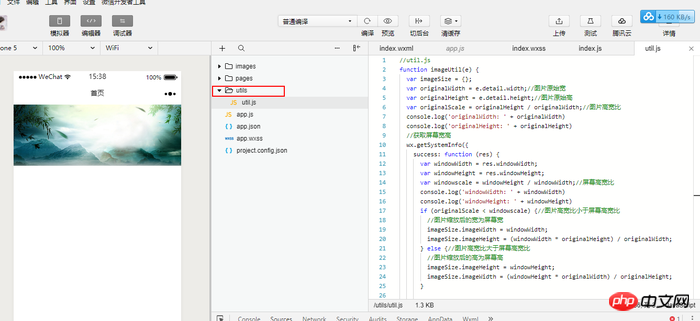
3 : Convertir le js externe Placez-le dans le dossier utils spécifié (utils est requis pour stocker les bibliothèques js et les fichiers de formatage numérique)

4 : exiger ce js dans le js que vous souhaitez utiliser cette méthode, puis appelez-la simplement
(Si je veux appeler le fichier externe util.js dans le fichier index.js, je dois d'abord obtenir l'instance d'application : var imageUtil = require('../../utils/util.js') ; juste appelez-le.)

Recommandations associées :
Exemples de référence externes de fichiers js dans les mini-programmes WeChat
Les mini-programmes WeChat font référence à d'autres méthodes js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 comment cacher l'adresse IP
comment cacher l'adresse IP
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Comment ouvrir l'autorisation de téléchargement de Douyin
Comment ouvrir l'autorisation de téléchargement de Douyin
 Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word
 Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
 Comment résoudre le statut http 404
Comment résoudre le statut http 404
 Comment se connecter à la base de données en utilisant VB
Comment se connecter à la base de données en utilisant VB