
# As a common project development habit, I want to extract highly reusable code, and just pass parameters and call wherever needed. I am new to WeChat. In the mini program circle, after all, it will be restricted by new specifications. Here we will sort out the reference and use of simple external public js files.
Take the page jump function in a personal development project as an example to simplify the code. The reference steps are as follows:
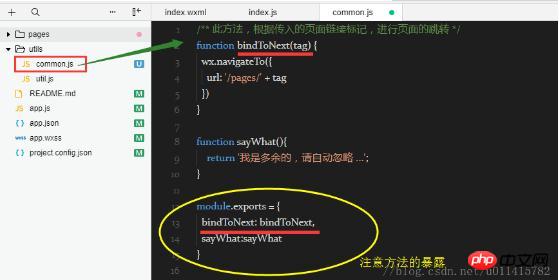
For the referenced external public js files, you can define the required functions by yourself. The key point is that below You need to use module.exports to expose the method so that it can be used by other js files
exports: Through this attribute, the private variables and functions of this module can be shared externallyRecommended reference article: WeChat Mini Program (Modular)
For the official explanation, please refer to: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html

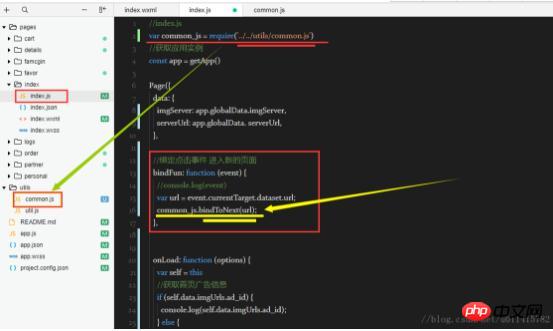
In the current js file, use the require() method to correctly pass in the path file
var common_js = require('../../utils/common.js')
Personal testing found that for references to external files, please try to use relative paths
Moreover, the calling position of therequire()method is not restricted. My personal habit is to start quoting it at the top of the file.
In js Business logic processing location, calling external methods (pay attention to whether relevant parameters need to be passed)

wxmlReference code Here is a simple tag usage on the front end. By clicking on the <span> tag below, you can execute the js in bindFun()Method
<span bindtap="bindFun" data-url="favor/index">
<image src="{{imgServer}}/dbfl.jpg"></image>我的 </span>Related recommendations:
Recommended 7 articles about external references
The above is the detailed content of Example of external reference of js file in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




