
Le contenu de cet article concerne des exemples d'applets WeChat : quatre méthodes de saut de page (avec code). Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Utilisation : utilisé pour le saut de page, équivalent à la balise
Tutoriel API : https://mp.weixin.qq.com/debug/wxadoc/dev/component/navigator.html
https://mp.weixin.qq.com/debug/wxadoc/dev/ api/ui-navigate.html
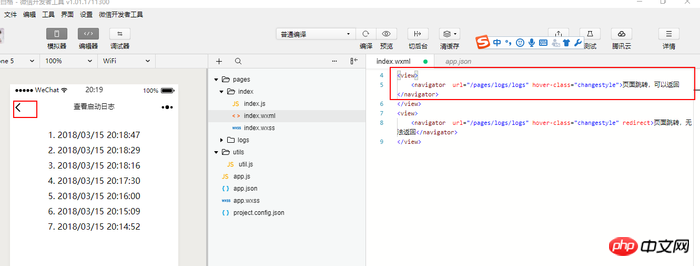
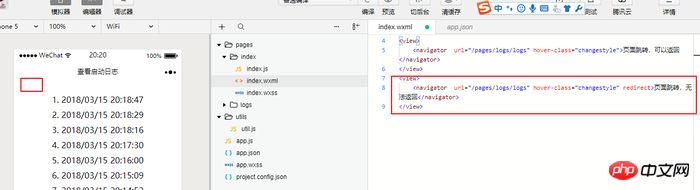
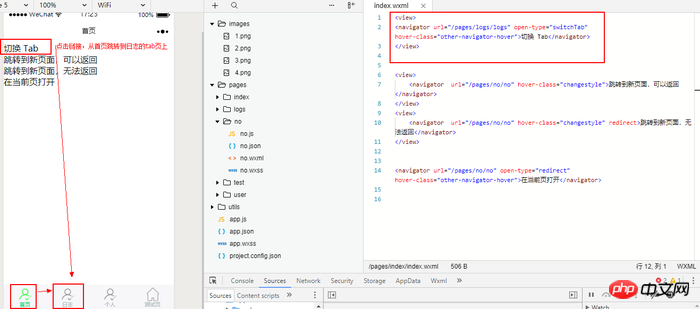
1 : passer de la page d'accueil à la page de journal (peut revenir)
(Notez que lorsque la navigation inférieure n'est pas définie, cet attribut peut être utilisé sans onglets. S'il existe une page à onglet, l'attribut switchTab doit être remplacé)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator>
</view>

2 : Passer de la page d'accueil à la page de journal (retour impossible)
(Notez que cet attribut peut également être utilisé sans onglets lorsque la navigation inférieure n'est pas set. S'il y a une page à onglet, vous devez modifier l'attribut switchTab)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator>
</view>
3 : Ouvrir
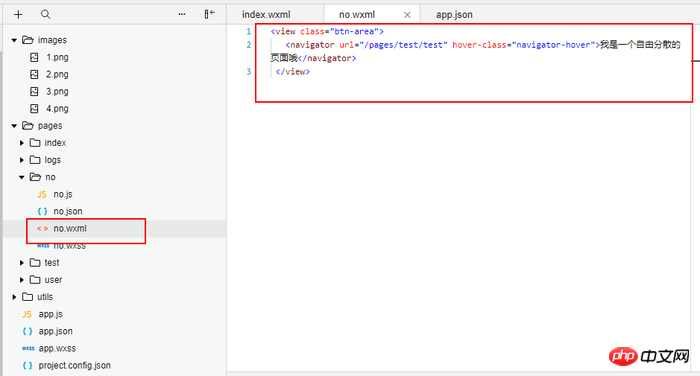
sur la page actuelle pour créer. un nouveau dossier, nommez-le non, et complétez-le les informations de test wxml, afin de faciliter les tests, remplissez le contenu à volonté
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

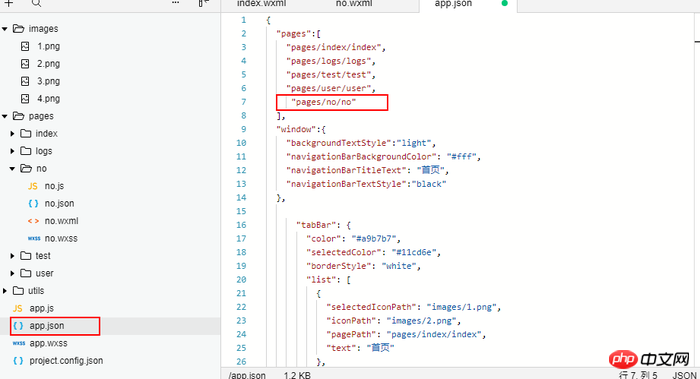
Ouvrez l'application globale. .json et écrivez le chemin du dossier no nouvellement créé dans

Nous voulons maintenant tester l'ouverture à partir du lien sur la page d'accueil. Cliquez sur le lien pour ouvrir la page no. sur la page d'accueil actuelle

4 : Passer à la page ta :
代码 <view> <navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> </view>
Remarque : Le saut que j'utilise ici est le saut switchTab, pas le navigateur
Raison : tous les chemins de page doivent être configurés sous les pages. Il y a généralement quatre pages principales dans la barre d'onglets. Les sauts entre ces pages principales sont comme le changement d'onglet. Ces pages doivent être configurées séparément dans la barre d'onglets. accéder à ces quatre pages principales, le navigateur ne peut pas être utilisé. Nécessite switchTab.
Résumé de l'expérience : lors de la configuration du chemin page de l'élément de liste dans la barre d'onglets, essayez de ne pas l'utiliser comme lien de saut vers d'autres pages.

Recommandations associées :
Fonction de saut de page de l'applet WeChat
WeChat Comment surveiller les événements lors du saut entre les pages du mini programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!