
Le contenu de cet article explique comment utiliser CSS et D3 pour réaliser l'animation de l'effet swing cycloïde. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .

Définissez dom, le conteneur contient 3 éléments, représentant 3 cycloïdes :
<div> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(lightyellow, burlywood);
}Définir la taille du conteneur et dessiner une cycloïde fixe pour indiquer le mur :
.pendulums {
width: 40em;
height: 30em;
font-size: 10px;
border-top: 0.3em solid cadetblue;
}Dessiner une cycloïde :
.pendulums {
position: relative;
}
.pendulums span {
position: absolute;
width: 0.2em;
height: 15em;
background-color: cadetblue;
left: 50%;
}Utilisez des pseudo-éléments pour dessiner une petite boule suspendue au bas de la cycloïde :
.pendulums span::before {
content: '';
position: absolute;
width: 1.5em;
height: 1.5em;
background: steelblue;
border-radius: 50%;
top: 100%;
left: -0.75em;
}Utilisez des dégradés radiaux pour ajouter de la lumière et de l'ombre à la petite boule :
.pendulums span::before {
background: radial-gradient(
circle at 70% 35%,
white,
darkturquoise 30%,
steelblue 50%
);
}Utilisez des pseudo-éléments pour dessiner l'ombre de la balle :
.pendulums span::after {
content: '';
position: absolute;
width: 2em;
height: 0.3em;
background-color: rgba(0, 0, 0, 0.2);
top: 120%;
left: -1em;
filter: blur(0.4em);
}En utilisant le sommet de la cycloïde comme origine, faites pivoter la cycloïde vers la gauche :
.pendulums span {
transform-origin: 50% top;
transform: rotate(25deg);
}Laissez le swing cycloïde :
.pendulums span {
animation: swing ease-in-out infinite;
animation-duration: 1.5s;
}
@keyframes swing {
50% {
transform: rotate(-25deg);
}
}Définissez des variables d'indice pour chaque cycloïde :
.pendulums span:nth-child(1) {
--n: 1;
}
.pendulums span:nth-child(2) {
--n: 2;
}
.pendulums span:nth-child(3) {
--n: 3;
}Utilisez des variables pour définir la longueur de la cycloïde et la durée de l'animation, qui augmentent progressivement arithmétique séquences :
.pendulums span {
height: calc((var(--n) - 1) * 1em + 15em);
animation-duration: calc((var(--n) - 1) * 0.02s + 1.5s);
}Ensuite, utilisez d3 pour traiter par lots les éléments dom et les variables CSS :
Introduisez la bibliothèque d3 :
<script></script>
Utilisez d3 pour créer des éléments dom cycloïdaux :
const COUNT = 3;
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')Utilisez d3 pour définir la variable d'indice de la cycloïde :
d3.select('.pendulums')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span')
.style('--n', (d) => d + 1);Supprimez les définitions dom pertinentes dans le fichier html et les définitions de variables dans le fichier css.
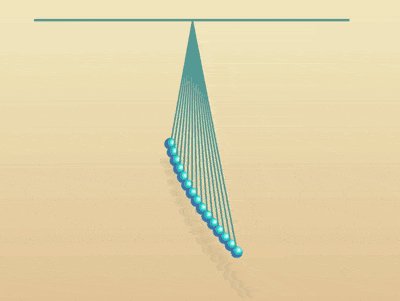
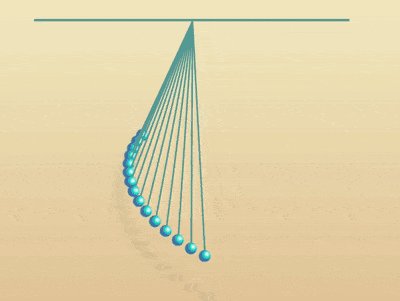
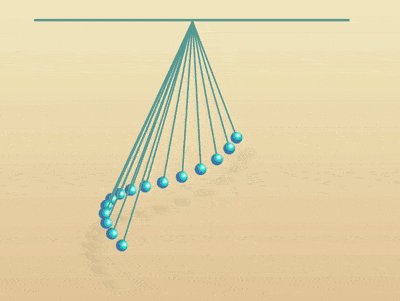
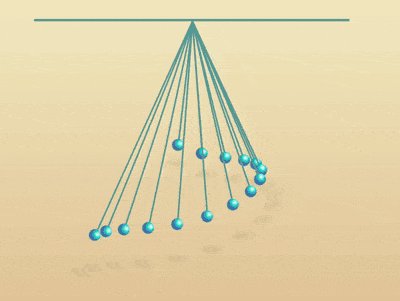
Enfin, ajustez le nombre de cycloïdes à 15.
const COUNT = 15;
Recommandations associées :
Comment utiliser CSS pour implémenter l'effet d'animation d'un chargeur de montagnes russes
Comment utiliser CSS pur pour implémenter un cochon vert L'effet de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!