
Le contenu de cet article explique comment implémenter le style de grille à neuf carrés (code) dans la mise en page Flex en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .

nbsp;html>
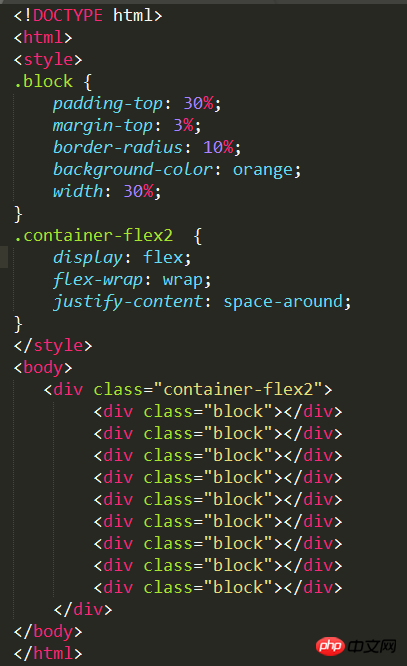
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Articles connexes recommandés :
Une brève introduction à la disposition Flex de l'attribut d'affichage en CSS3
Plusieurs techniques (code) pouvant être utilisées lors de l'implémentation de la mise en page avec CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!