
Lorsque le texte d’une page est trop long, cela nuit non seulement à l’expérience visuelle de l’utilisateur, mais également à l’optimisation du site Internet. Alors, comment pouvons-nous utiliser CSS pour afficher des points de suspension dans la partie étendue ? Cet article vous donnera une introduction détaillée sur la façon d'afficher les points de suspension dans la partie excédentaire du CSS ? J'espère que cela aidera ceux qui en ont besoin !
L'exemple de code spécifique pour afficher les points de suspension dans la partie excédentaire du CSS est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css超出部分省略显示测试</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
<span class="content">php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</span>
</div>
</body>
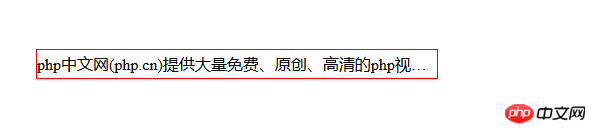
</html>L'effet est le suivant :

Remarque : ce qui précède consiste à implémenter l'affichage de débordement des points de suspension sur une seule ligne de texte à l'aide de l'attribut text-overflow:ellipsis. L'attribut width doit également être ajouté pour être compatible. avec un peu de navigation.
Ensuite si vous savez faire fonctionner une seule ligne, ce sera simple pour plusieurs lignes. La méthode d'implémentation multiligne est principalement le code suivant :
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
css dépasse la portée compatible de la partie omise :
En raison de l'utilisation des attributs étendus CSS de WebKit, cette méthode convient à Navigateurs WebKit et terminaux mobiles ;
Remarque :
-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Pour obtenir cet effet, il doit être combiné avec d'autres propriétés WebKit. Attributs couramment combinés :
display: -webkit-box ; Attributs qui doivent être combinés pour afficher l'objet sous forme de modèle de boîte flexible.
-webkit-box-orient doit être combiné avec l'attribut pour définir ou récupérer la disposition des éléments enfants de l'objet flex box.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel de test de batterie d'ordinateur portable est le meilleur ?
Quel logiciel de test de batterie d'ordinateur portable est le meilleur ?
 Avantages du système de contrôle PLC
Avantages du système de contrôle PLC
 Que signifie CX dans le cercle des devises ?
Que signifie CX dans le cercle des devises ?
 Le Metaverse reconnaît les dix principales pièces potentielles
Le Metaverse reconnaît les dix principales pièces potentielles
 Comment définir les variables d'environnement Linux
Comment définir les variables d'environnement Linux
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 Processus détaillé de mise à niveau du système Win7 vers le système Win10
Processus détaillé de mise à niveau du système Win7 vers le système Win10
 Liste des clés d'activation de Windows 10
Liste des clés d'activation de Windows 10