
Cet article présente principalement la méthode de l'applet WeChat pour modifier dynamiquement la largeur et la hauteur des étiquettes de vue, impliquant la réponse aux événements de l'applet WeChat et les techniques de mise en œuvre associées consistant à utiliser setData pour exploiter dynamiquement les données. Les amis dans le besoin peuvent s'y référer
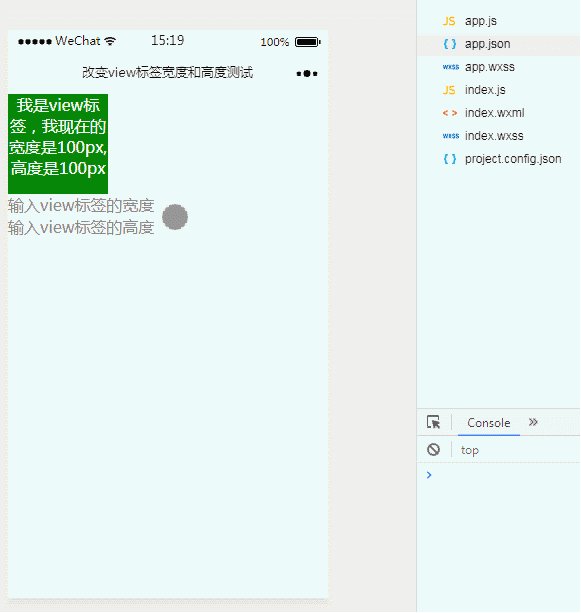
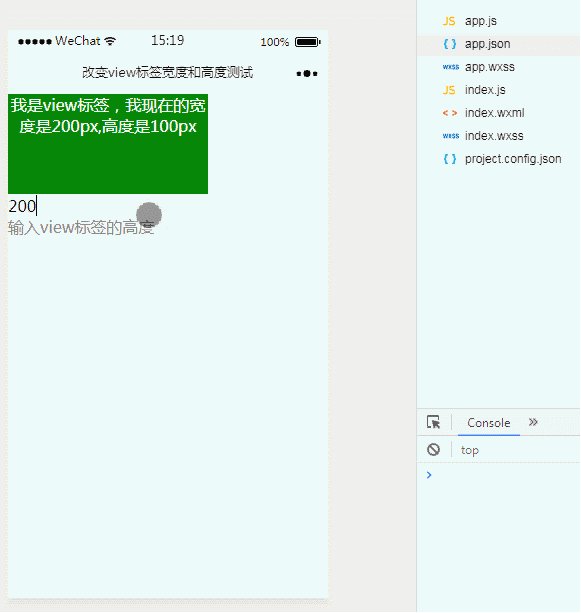
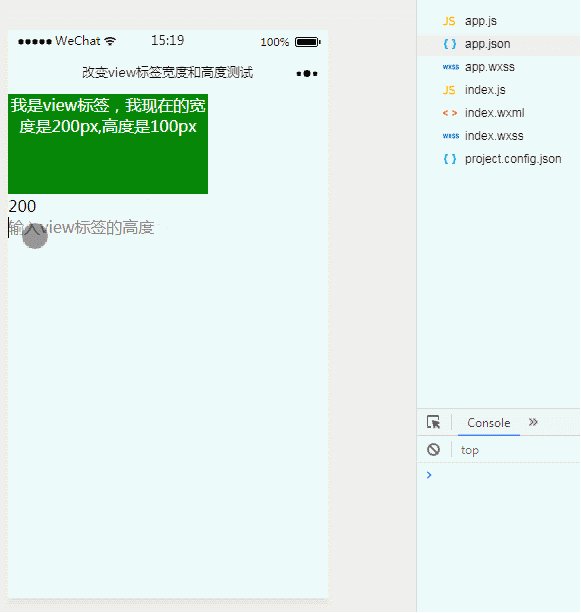
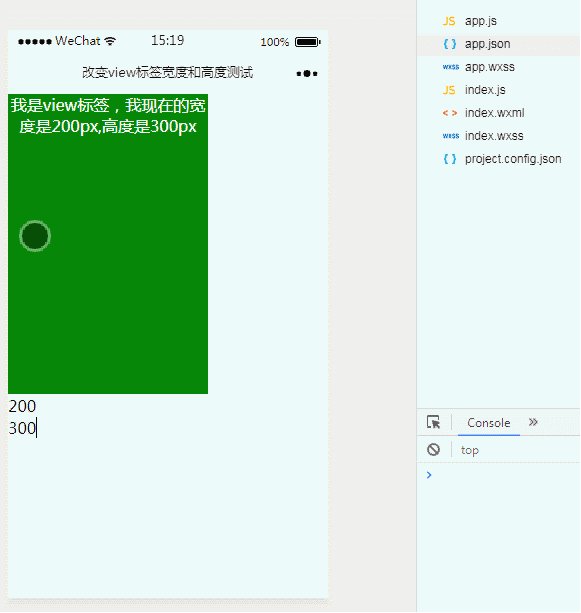
L'exemple de cet article décrit la méthode de modification dynamique de la largeur et de la hauteur de l'étiquette de vue dans l'applet WeChat. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :1. Affichage des effets

2. Code cléfichier index.wxml
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>défini ici
La valeur peut être modifiée dynamiquement via une réponse à un événement, modifiant ainsi les styles de largeur et de hauteur du composant de vue.style="width:{{view.Width}}px;height:{{view.Height}}px;"
fichier index.js
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile. à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser ECharts pour charger des données de manière asynchrone dans les mini-programmes WeChatActualités sur WeChat mini -programmes Passage des paramètresL'applet WeChat implémente la fonction de changement de couleur de police en cliquant sur un boutonCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!