
Cet article présente principalement les informations pertinentes sur le développement de la colonne de navigation en bas de l'applet WeChat. Je voulais avoir une belle colonne de navigation en bas de l'applet WeChat, mais je ne savais pas comment la faire. , alors Baidu a trouvé cet article et l'a partagé avec tout le monde. Les amis dans le besoin peuvent se référer à
Développement de la colonne de navigation inférieure du mini-programme WeChat
Prenons un aperçu. regardez d'abord les rendus

Ici, nous avons ajouté trois icônes de navigation, car nous avons trois pages, et l'applet WeChat peut en ajouter jusqu'à 5.
Alors comment apparaissent-ils et comment sont-ils colorés ? C'est fait en deux étapes !
1. Préparation des icônes
Bibliothèque d'icônes Alibaba http://www.iconfont.cn/collections/show/29
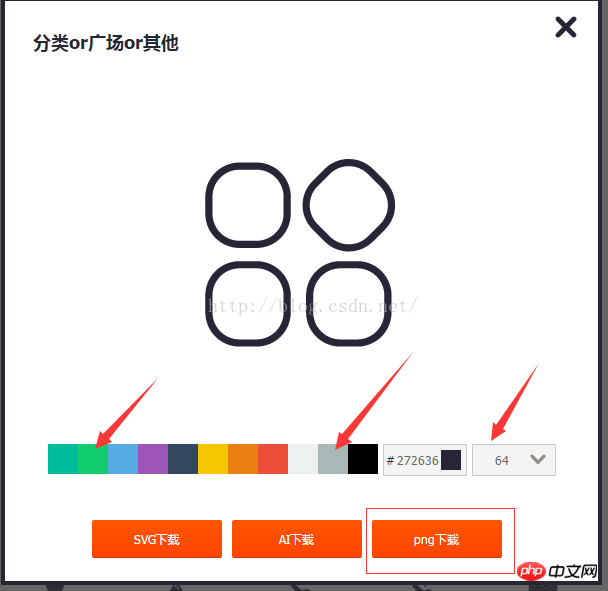
Nous entrons sur le site Web, faisons glisser la souris sur une icône que nous aimons et cliquons sur le bouton de téléchargement ci-dessous

Sélectionnez deux icônes de couleurs différentes dans la pop-up box Choisissez simplement la taille de 64px, j'ai choisi png puis téléchargez-le et donnez-lui un alias

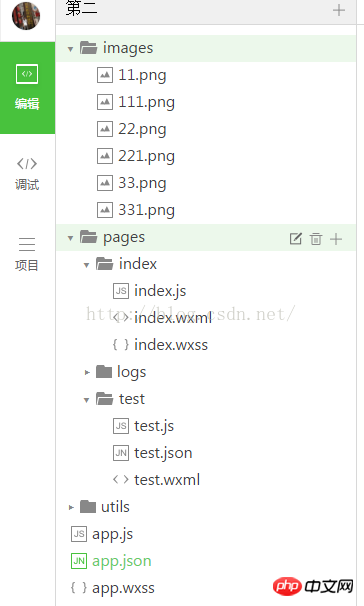
Enregistrez l'icône avec le nom ci-dessus dans le mini projet de programme Dans le dossier images créé, les préparations sont prêtes

2. Changez le fichier de configuration
Nous avons trouvé. Ajoutez les informations de configuration suivantes au fichier de configuration app.json dans le répertoire racine du projet
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},Expliquez les informations d'attribut correspondantes
tabBar fait référence au bas L'attribut de configuration de navigation
color La couleur du texte de navigation inférieur lorsqu'il n'est pas sélectionné
selectedColor La couleur du texte de navigation inférieur lorsqu'il est sélectionné
borderStyle L'échantillon couleur de la bordure inférieure de navigation (notez ici si l'échec de l'écriture d'un style entraînera l'apparition de la ligne gris clair par défaut sur la bordure supérieure de la boîte de navigation)
list Tableau de configuration de navigation
selectedIconPath chemin de l'icône lorsqu'il est sélectionné
icône iconPath lorsqu'il n'est pas sélectionné Chemin
pagePath Adresse d'accès à la page
texte Texte sous l'icône de navigation
Si vous souhaitez modifier le style plus détaillé, veuillez consulter
https://mp.weixin .qq.com/debug/wxadoc/dev/framework/config.html#tabBar
Ce qui précède est le tout le contenu de cet article. J'espère qu'il sera utile à l'apprentissage de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
L'applet WeChat implémente l'effet de zone de saisie du numéro MUI
À propos de l'applet WeChat implémentant l'onglet supérieur Introduction à ( swiper)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi les mots après avoir tapé le mot disparaissent-ils ?
Pourquoi les mots après avoir tapé le mot disparaissent-ils ?
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Utilisation de setInterval dans JS
Utilisation de setInterval dans JS
 Tutoriel sur la fabrication de pièces inscrites
Tutoriel sur la fabrication de pièces inscrites
 Analyse coût-efficacité de l'apprentissage de Python, Java et C++
Analyse coût-efficacité de l'apprentissage de Python, Java et C++
 Introduction aux méthodes de maintenance des variateurs de fréquence
Introduction aux méthodes de maintenance des variateurs de fréquence
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?