
Cette fois, je vais vous montrer comment Angular CLI génère des routes et quelles sont les précautions à prendre par Angular CLI pour générer des routes. Ce qui suit est un cas pratique, jetons un coup d'œil.
Générez des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

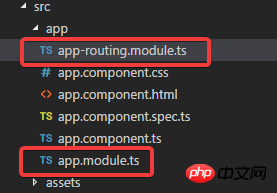
Vous pouvez voir les deux modules générés.
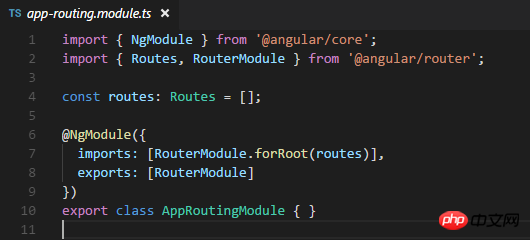
Regardez le module de routage :

Regardez le module d'application :

AppRoutingModule a été importé
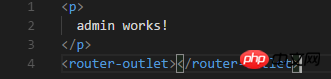
Regardez à nouveau app.component.html :

router-outlet a été écrit
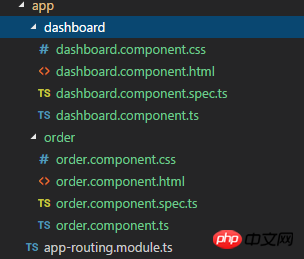
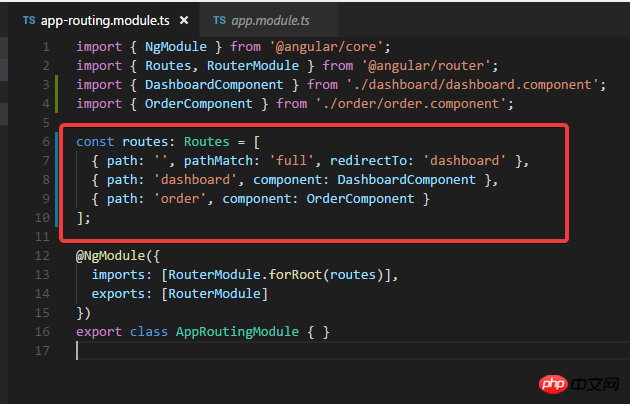
Générez deux autres composants ci-dessous :ng g c dashboard ng g c order





Pour la situation où il y a plusieurs modules dans une application.
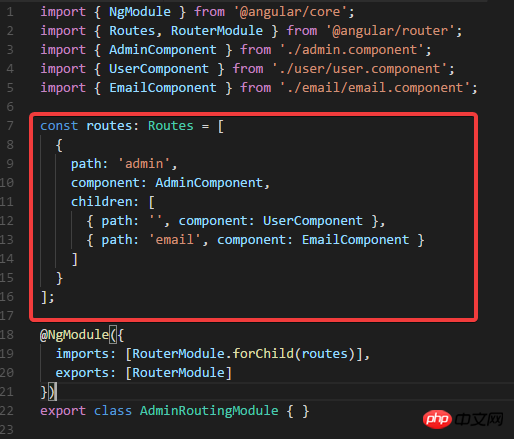
Générez un autre module et apportez-le avec le routage module (vous pouvez d'abord utiliser le paramètre -d pour visualiser les fichiers à générer) :ng g m admin --routing

ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin





Générer Gurad.
ng g guard xxx
Comment Angular CLI implémente Build
JS fait apparaître un effet de calque flottant lorsque la souris passe par SMS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange
 Comment accéder au lecteur D avec cmd
Comment accéder au lecteur D avec cmd
 Que dois-je faire si mon compte QQ est volé ?
Que dois-je faire si mon compte QQ est volé ?
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Temps d'affichage des photos
Temps d'affichage des photos