
Cette fois, je vais vous montrer comment Angular CLI opère le routage et quelles sont les précautions à prendre pour le fonctionnement du routage Angular CLI. Ce qui suit est un cas pratique, jetons un coup d'œil.
Générez des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

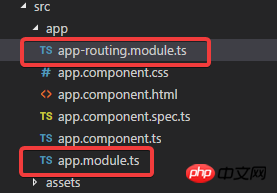
Vous pouvez voir les deux modules générés.
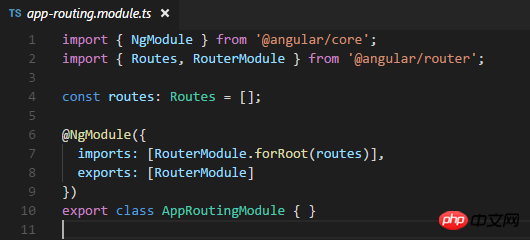
Regardez le module de routage :

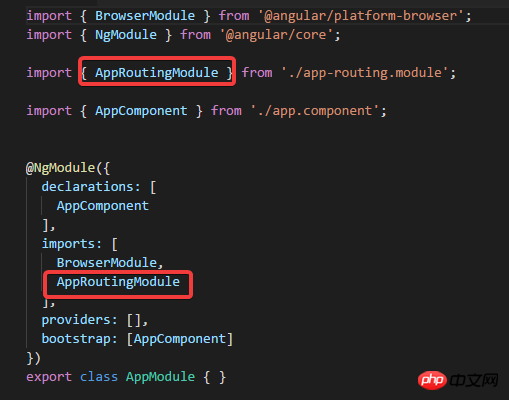
Regardez le module d'application :

AppRoutingModule a été importé
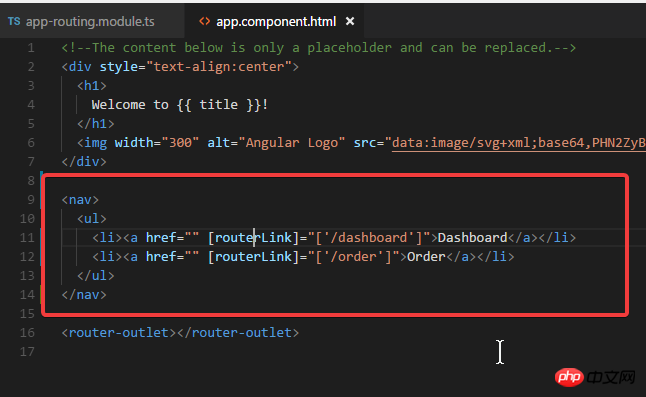
Regardez à nouveau app.component.html :

router-outlet a été écrit
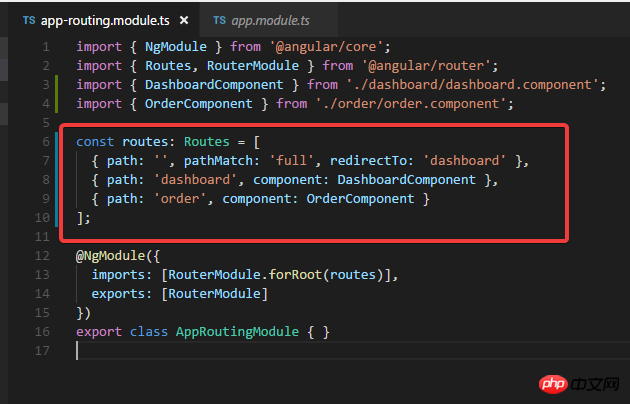
Générez deux autres composants ci-dessous :ng g c dashboard ng g c order





Pour la situation où il y a plusieurs modules dans une application.
Générez un autre module et apportez-le avec le routage module (vous pouvez d'abord utiliser le paramètre -d pour visualiser les fichiers à générer) :ng g m admin --routing

ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin





Générer Gurad.
ng g guard xxx
Style de commutation jQuery+Cookie
Explication détaillée de la fonction de communication mutuelle des contrôleurs Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment afficher les processus sous Linux
Comment afficher les processus sous Linux
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Pagefile.sys peut-il être supprimé ?
Pagefile.sys peut-il être supprimé ?
 Quelles sont les touches de raccourci couramment utilisées dans WPS ?
Quelles sont les touches de raccourci couramment utilisées dans WPS ?
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées