
Cet article présente principalement le principe d'implémentation du chargement de style webpack. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Pour charger du CSS, vous devez utiliser les processus css-loader et style-loader @import et url dans l'importation ES6 normale. ressource externe, css-loader l'ignorera et traitera uniquement les ressources internes. Après le traitement par CSS-Loader, style-loader injectera le CSS de sortie dans le fichier d'empaquetage. CSS passe par défaut en mode en ligne et implémente l'interface HMR. Mais l'inline ne convient pas aux environnements de production (toutes les sorties sont sur la page). Vous devez également utiliser le plugin extracttextplugin pour générer un fichier CSS séparé, mais procédons d'abord étape par étape.
1. Style d'emballage
1. Installer CSS-loader, style-loader
npm install css-loader style-loader --save-dev
2. Modifiez webpack.config.js pour ajouter un nœud enfant de premier niveau
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},L'expression régulière de test correspondra au fichier .css. L'ordre d'exécution utilisé est de droite à gauche. L'exécution du chargeur est continue, comme un pipeline, d'abord vers css-loader puis vers style-loader. chargeurs : ['style-loader', 'css-loader'] peut être compris comme : styleloader(cssloader(input)).
3. Ajoutez des styles
app/mian.css
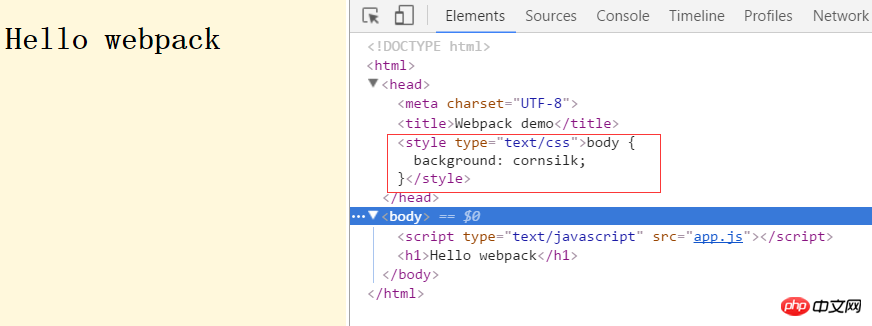
body {
background: cornsilk;
}puis introduisez
import './main.css';


2. Charger moins
Voyons d'abord comment charger moins.npm install less less-loader --save-dev
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'],
}]
},@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
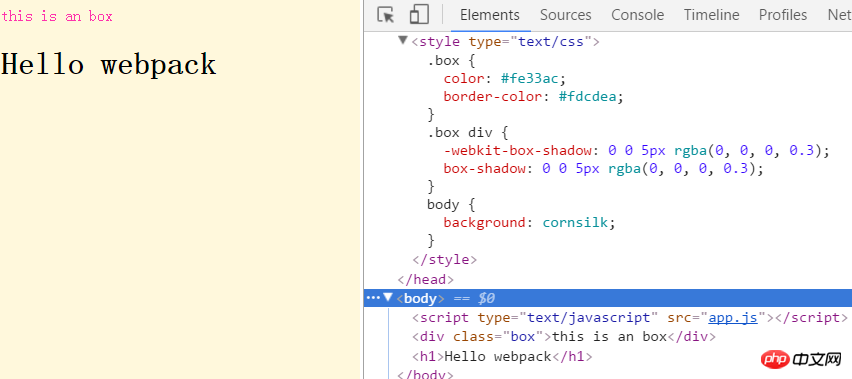
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }
}
body {
background: cornsilk;
}import './less.less';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
3. Comprendre la portée CSS et le module CSS
De manière générale, la portée du CSS est globale, et nous l'utilisons souvent dans le master Plusieurs fichiers de style sont ajoutés à la page, et les fichiers de style ultérieurs écraseront les fichiers de style précédents, ce qui pose souvent des problèmes à notre débogage. Les modules CSS introduisent la portée locale via l'importation. Cela évite les conflits d’espace de noms. Le chargeur css de Webpack prend en charge les modules CSS. Comment le comprendre ? Nous l'activons d'abord dans la configuration (désactivons d'abord HMR) :module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: true,//让css-loader支持Css Modules。
},
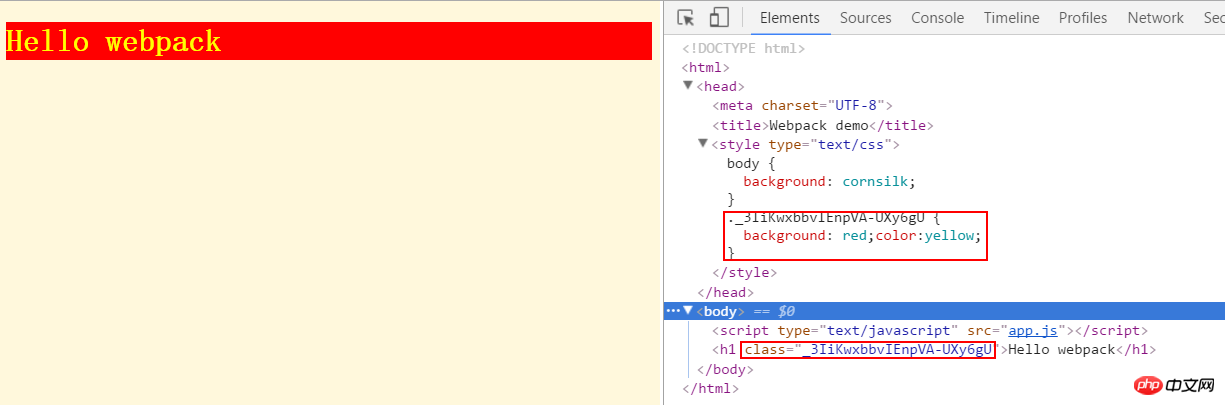
},],body {
background: cornsilk;
}
.redButton {
background: red;color:yellow;
}import styles from './main.css';
export default function () {
var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack';
return element;
}
avec la même classe de nom de fichiers de style différents
other.css.redButton {
background:rebeccapurple;color:snow;
}import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an other button";
ele.className=styles.redButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
element.className="redButton";
Style global
Si vous voulez qu'un certain style soit global. Il peut être enveloppé par :global. autre.css:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}:global(.redButton) {
background: red;color:yellow;
}这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";
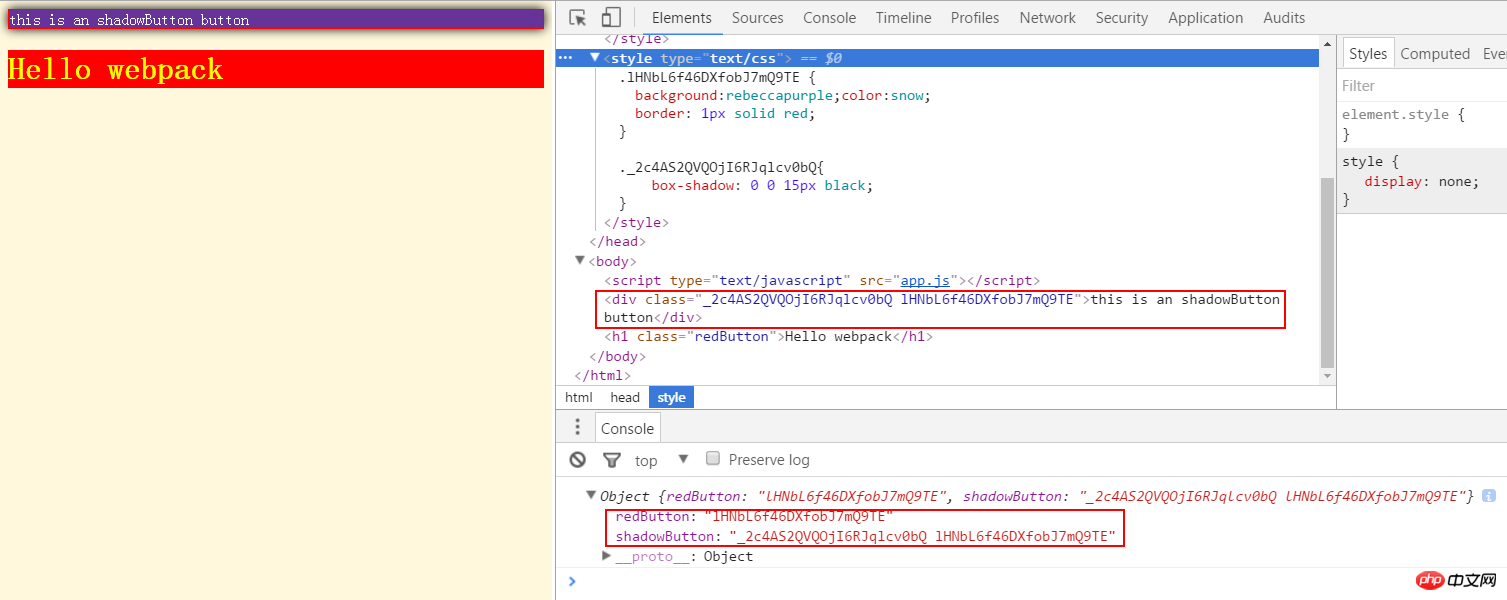
console.log(styles);
ele.className=styles.shadowButton;
document.body.appendChild(ele);看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({
filename: '[name].[contenthash:8].css',
});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
extractTxtplugin
],
}一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')
而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}引入了两个css文件。
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ {
loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
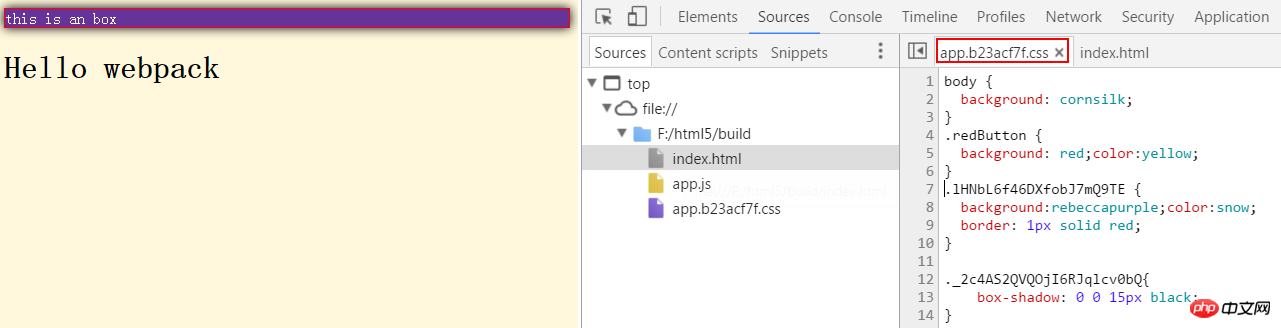
}]},再次build。

发现两个样式打包成了一个文件。只要内容发生了变化,样式的名称就会变化。更
小结:这一篇讲的内容有点多了,从基本的样式打包,到less,然后认识CSS Modules。最后打包输出整个文件。可以说对于新手还是有点复杂,工具带来了便利性,自然也带来了学习的成本。诸多选择和诸多配置的最后,我们要找到一个适合我们自己的配置,并了解各个模块的机制才能面对不同需求的不同搭配。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
使用js遍历添加栏目类添加css再点击其它删除css的实现方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 git annuler le commit soumis
git annuler le commit soumis
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat