
Cette fois, je vais vous présenter un résumé des techniques d'utilisation du flux de données unidirectionnel angulaire, et quelles sont les précautions à prendre pour utiliser le flux de données unidirectionnel angulaire. Ce qui suit est un cas pratique, jetons un coup d'œil.
Détection de changement
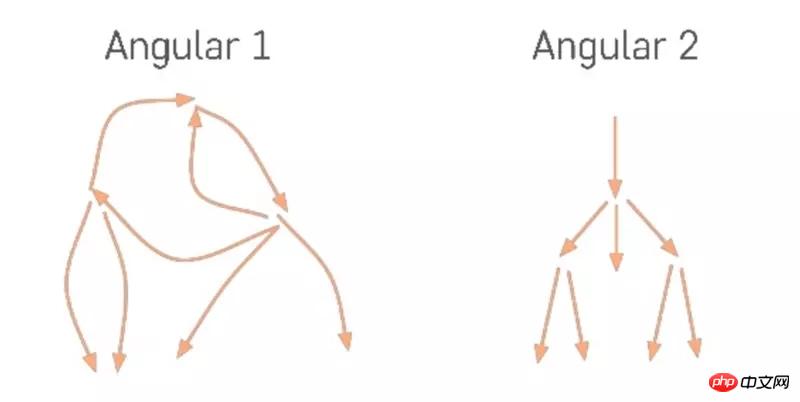
Dans Angular, les données circulent du nœud racine supérieur au dernier nœud feuille, et l'intégralité du flux de données est à sens unique, formant un arbre à sens unique.

Angular estime que toutes les opérations asynchrones peuvent entraîner des modifications dans le modèle. Les sources d'événements qui provoquent des modifications dans le modèle de données sont :
Sortie rendue
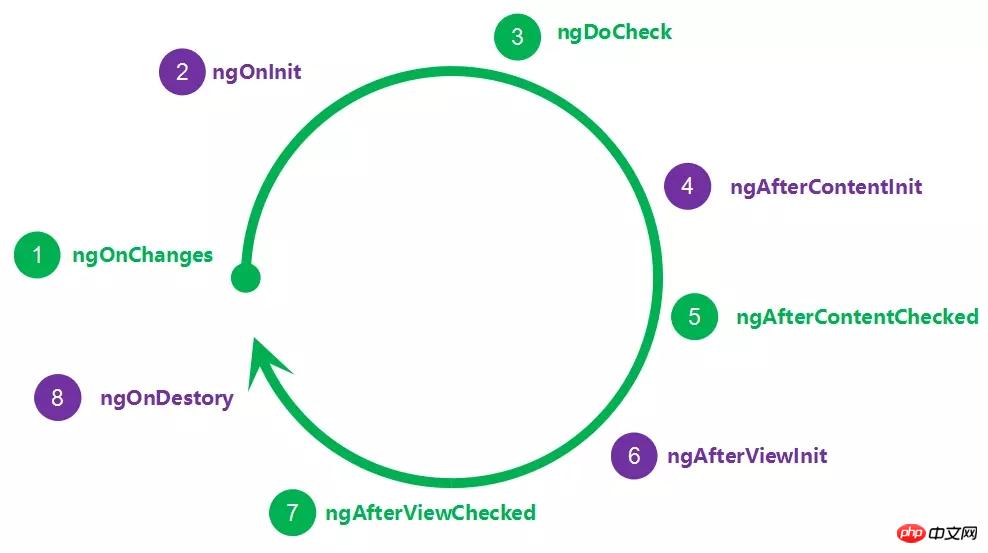
Remarque : Le drapeau vert sera appelé plusieurs fois

import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Cela signifie que le processus allant du modèle de données à la vue est unidirectionnel et que le flux de données ne peut pas être modifié après la vue.
Résumé
Optimisation du packaging du projet vuejs
Un résumé de la façon d'utiliser les propriétés calculées de vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Prix d'échange OuYi en USD
Prix d'échange OuYi en USD
 Quelle est la différence entre ibatis et mybatis
Quelle est la différence entre ibatis et mybatis
 Comment convertir Excel en VCF
Comment convertir Excel en VCF
 Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
 Comment activer le service de stockage cloud
Comment activer le service de stockage cloud
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 propriété de gradient linéaire
propriété de gradient linéaire
 partage de photos.db
partage de photos.db