
Cet article présente principalement l'explication détaillée de l'utilisation de npm pour installer la dernière version de nodejs. Maintenant, je le partage avec vous et le donne comme référence.
# Installer nodejs
Ce qui suit est la méthode d'installation en ligne de commande. Les lecteurs peuvent également le télécharger et l'installer à partir du site officiel de nodejs.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
Mettre à niveau npm vers la dernière version
sudo npm install npm@latest -g
Souvent, nodejs installé via la ligne de commande n'est pas la dernière version, et la mise à niveau de nodejs n'est pas une question très simple alors nous en avons besoin ; à utiliser Le module de gestion de version nodejs très simple à utiliser n
sudo npm install -g n
Installez la version spécifiée de nodejs via le module n
sudo n latest sudo n stable sudo n lts
Nous pouvons vérifier si l'installation est réussie et s'il est installé en regardant le numéro de version La version que vous voulez
node -v npm -v
# Parlez de npm
1. le gestionnaire de packages nodejs, utilisé pour la gestion des plug-ins de nœuds, y compris l'installation, la désinstallation, la gestion des dépendances, etc.
2 Utilisez npm pour installer les plug-ins, la syntaxe est npm install 2,1 2.3 --save : Enregistrez les informations de configuration dans le fichier package.json. package.json est le fichier de configuration du projet nodejs. 2.4 -dev : Enregistrer dans le nœud devDependencies de package.json Si -dev n'est pas ajouté, il sera enregistré dans le nœud de dépendances. 2.5 Pourquoi devrais-je l'enregistrer dans package.json ? Le package de plug-ins de nœud étant très volumineux, la gestion des versions n'est pas incluse. L'ajout des informations de configuration à package.json peut indiquer que ces plug-ins nécessitent une gestion des versions. Lorsque vous parcourez ou utilisez d'autres développeurs, vous pouvez comprendre quelle version du plug-in. Le plug-in doit être utilisé en même temps, utilisez npm intstall pour télécharger les packages requis en fonction du contenu spécifié dans package.json lors de l'installation. De plus, utiliser npm install --production téléchargera uniquement le package du nœud de dépendances dans package.json 3. Utilisez npm pour désinstaller le plug-in Le format de syntaxe est : npm uninstall 3.1 Ne supprimez pas le package du plug-in directement localement 3.2 Supprimez tous les plug-ins, la syntaxe est : npm uninstall gulp-less gulp-gulify gulp-concat... 4. Utilisez npm pour mettre à jour le plug-in, le la syntaxe est : npm update 4.1 Mettre à jour tous les plug-ins : "npm update [--save-dev] 5 . Affichez l'aide de npm, la syntaxe est : npm help 6. Affichez les plug-ins installés, la syntaxe est : npm list # Choisissez cnpm # Créez un nouveau fichier package.json Développement de projets React Implémentation de plusieurs implémentations de routage dans Vue-Router2.X Explication détaillée des composants contrôlés par réaction et des composants non contrôlés Utilisation des fonctions de routage et de hook dans Vue2.X Fichier unique Vuejs composant (tutoriel détaillé) Utilisez le plug-in de chargement différé d'image dans vue-lazyload Comment utiliser highCharts pour dessiner un diagramme circulaire 3D dans Vue Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
2.2 -g : Installation globale. Facultatif, s'il n'est pas ajouté, le plug-in sera installé dans le dossier node_modules du répertoire d'emplacement actuel. L’avantage de l’installation globale est qu’elle peut être appelée de n’importe où via la ligne de commande.
3.3 Avec l'aide de rimraf Suppression unique : npm install rimraf -g, utilisation rimraf node_modules{
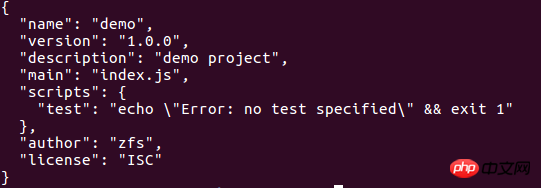
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
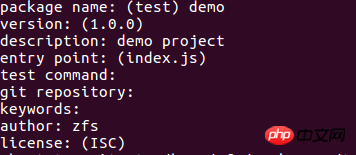
}cd ~/workspace/demo
npm init


 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 La différence entre grande fonction et max
La différence entre grande fonction et max
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 Qu'est-ce qui est le plus difficile, le langage C ou Python ?
Qu'est-ce qui est le plus difficile, le langage C ou Python ?
 Outils de gestion MySQL couramment utilisés
Outils de gestion MySQL couramment utilisés
 horodatage python
horodatage python
 symbole de droit d'auteur HTML
symbole de droit d'auteur HTML