
Below I will share with you an example explanation of the vue-lazyload image delay loading plug-in. It has a good reference value and I hope it will be helpful to everyone.
1. First, download the reference package of vue-lazyload on npm
npm install vue-lazyload --save-dev
2. Then we go to main Import this package in .js. Of course, this package alone is not enough. You also need other files
import Vue from 'vue'; import App from './App.vue' import router from './router'; import VueLazyload from "vue-lazyload"
3. Then we configure vue-lazyload
Vue.use(VueLazyload, {
error: 'static/error.png',//这个是请求失败后显示的图片
loading: 'static/loading.gif',//这个是加载的loading过渡效果
try: 2 // 这个是加载图片数量
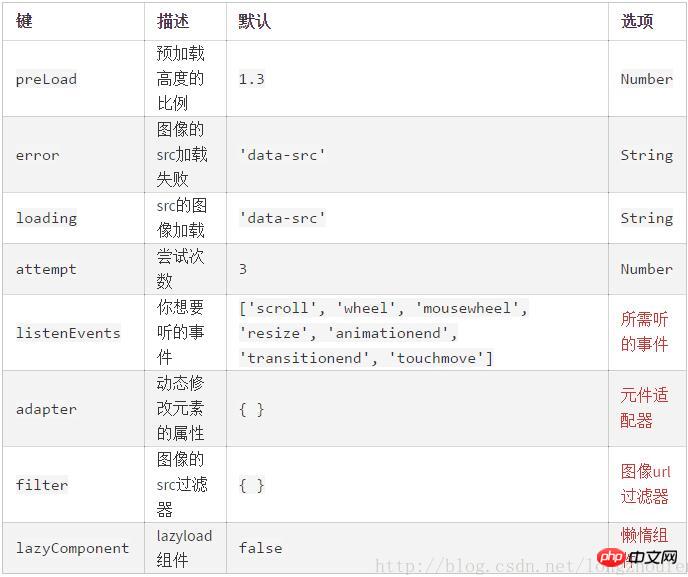
})4. For specific configuration api, please see the picture below

html
<template>
<p>
<ul id="container">
<li v-for="img in list">
<img v-lazy="img">
</li>
</ul>
</p>
</template>JS
<script>
export default {
data () {
return {
list: [
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
]
}
}
}
</script>css
<style>
//图片加载中...
img[lazy=loading] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/loading.gif");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=error] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/error.png");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=loaded] {
/*width: 100px;*/
background-position:center center!important;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-color: green;
}
/*
or background-image
*/
.yourclass[lazy=loading] {
/*your style here*/
}
.yourclass[lazy=error] {
/*your style here*/
}
.yourclass[lazy=loaded] {
/*your style here*/
}
</style>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Cross-domain issues with proxyTable in the vue-cli project
How to use refs in React components
Detailed explanation of using devtool in webpack
The above is the detailed content of Use image lazy loading plug-in in vue-lazyload. For more information, please follow other related articles on the PHP Chinese website!




