
Maintenant, je vais partager avec vous un exemple de code d'application jquery pour implémenter des effets d'accordéon. Il a une très bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
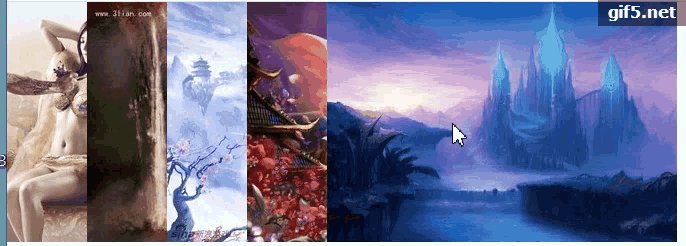
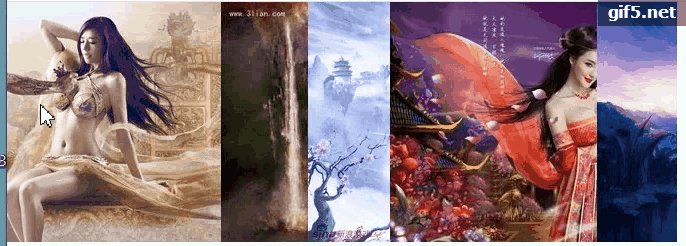
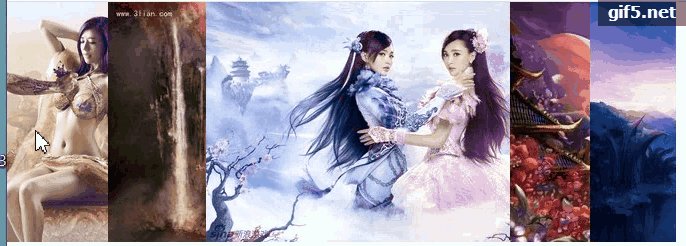
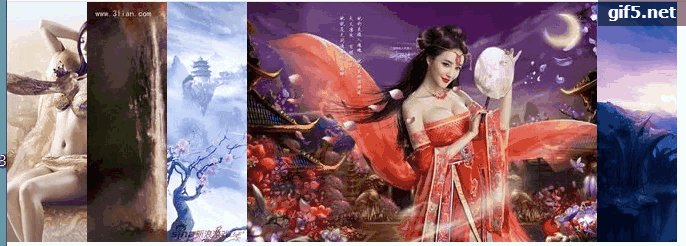
Effet :

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{padding: 0px;margin: 0px;}
li{
width: 80px;height:300px;
float: left;overflow: hidden;
list-style: none;
}
</style>
<script type="text/javascript "src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
</head>
<body>
<script >
$(function () {
$("ul li").mouseover(function (){
$(this).stop().animate({width:350},500)//stop函数:停止当前正在运行的动画
//siblings:遍历
$(this).siblings().stop().animate({width:80},500)//anmate:500ms后将其width变为80px;
})
})
</script>
<p>
<ul>
<li style="width: 350px"><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
<li><img src="5.jpg"></li>
</ul>
</p>
</body>
</html>J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser le composant d'annotation d'image dans jquery.picsign
Comment empaqueter l'application framework koa2 via webpack , ce qu'il faut faire ?
Interprétation détaillée des idées de développement de composants Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 cas où l'utilisation de SQL
cas où l'utilisation de SQL