
Cet article présente principalement en détail la fonction d'aperçu d'image de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage la mise en œuvre de l'applet WeChat pour tout le monde. le code pour l'aperçu de l'image est pour votre référence. Le contenu spécifique est le suivant
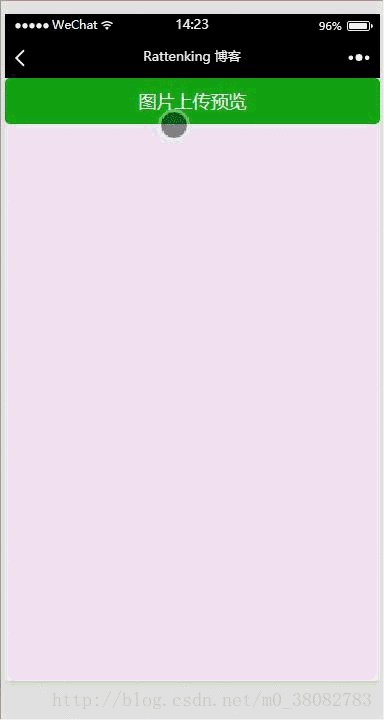
Rendu

Principe
Utilisation wx.chooseImage sélectionne une image locale
Utilisez wx.previewImage pour prévisualiser l'image.
WXML
<view>
<button bindtap="previewImage" type="primary">图片上传预览</button>
<view class="tui-content">
<image class="tui-preview-img" wx:for="{{previewImageArr}}" bindtap="changePreview" src="{{item}}" src="{{item}}"></image>
</view>
</view>WXSS
page{background-color: #efeff4;}
.tui-preview-img{
width: 200rpx;
height: 120rpx;
}JS
Page({
data: {
previewImageArr:[]
},
previewImage(e){
var self = this;
wx.chooseImage({
count:8,
success(res) {
var tempFilePaths = res.tempFilePaths;
self.setData({ previewImageArr: tempFilePaths});
}
})
},
changePreview(e){
var self = this;
wx.previewImage({
current: e.currentTarget.dataset.src,
urls: self.data.previewImageArr
})
}
})Note
Les paramètres current et urls de wx.previewImage doivent être des liens http.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Explication détaillée de la façon d'utiliser les composants et leurs fonctions dans Vue.js ?
Migrer l'application AngularJS1.x vers React (tutoriel détaillé)
Comment implémenter la parabole boule de panier dans vue 2.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 LTE
LTE
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Comment modifier par lots les noms de fichiers
Comment modifier par lots les noms de fichiers
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 conversion de fichier flac
conversion de fichier flac