
Cette fois, je vais vous montrer comment utiliser vue pour passer de la page de liste à la page de détails via l'identifiant. Quelles sont les précautions lors de l'utilisation de vue pour passer de la page de liste à la page de détails. via l'identifiant. Ce qui suit est un cas pratique.
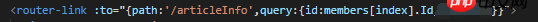
1. Page de liste : La page de liste passe à la page de détails avec l'identifiant

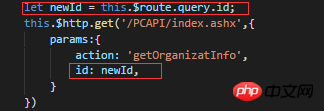
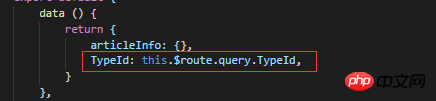
Page de détails : Remettez l'identifiant en arrière-plan pour obtenir le données

2. La page de liste passe à la page de détails et modifie le titre de la page de détails

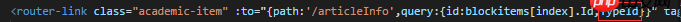
Liste. page : avec l'identifiant Accédez à la page de détails avec l'identifiant de type du titre de la page

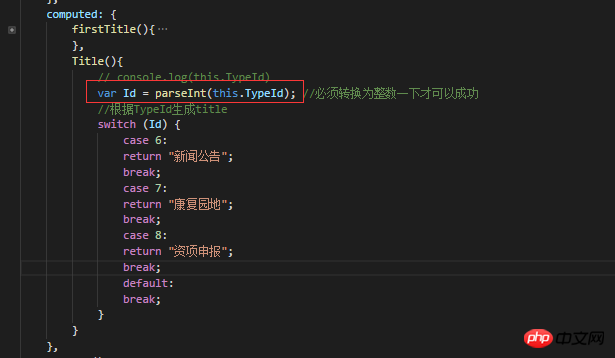
page de détails : liez le titre en HTML, obtenez l'identifiant de type transmis, puis déterminez ce que typeid est et renvoie le titre en conséquence.



Supplément : Pour obtenir les données d'arrière-plan, vous devez accéder au serveur d'arrière-plan (comment pour y accéder ? Réponse : C'est comme comment on accède au site) Ensuite, lorsqu'il définit les paramètres nécessaires, c'est le paramètre qui doit être apporté après la connexion, pour que les données de fond puissent être obtenues. ne l'affectera pas. Tout comme mon deuxième exemple, le TypeId à la fin n'est pas nécessaire, mais il peut également être utilisé Recharge
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez. faites attention aux autres sites Web chinois php.
Lecture recommandée :
Analyse du cas d'utilisation de l'écouteur interne de Vue.js
Comment utiliser le chargement du composant Vue SSR
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Les principaux dangers des virus chevaux de Troie
Les principaux dangers des virus chevaux de Troie
 Avantages du cadre Spring Boot
Avantages du cadre Spring Boot
 Une liste complète des DNS publics couramment utilisés
Une liste complète des DNS publics couramment utilisés
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Utilisation régulière de grep
Utilisation régulière de grep
 Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction
 Comment dessiner un diagramme de Pert
Comment dessiner un diagramme de Pert